概要
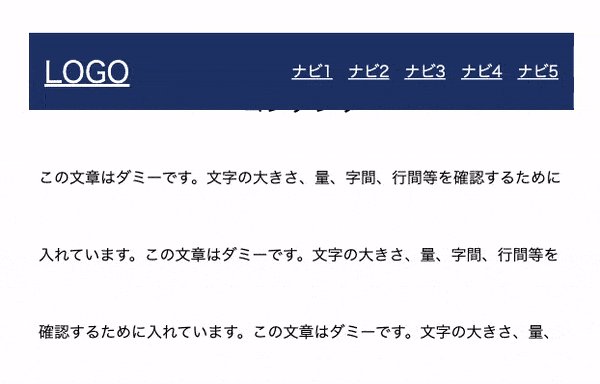
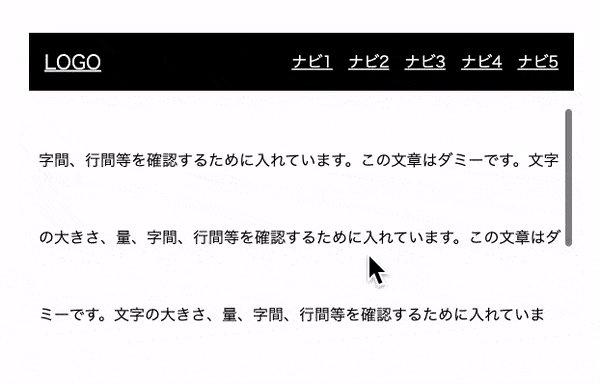
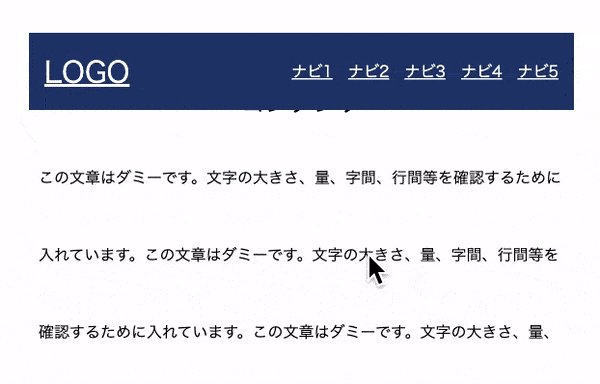
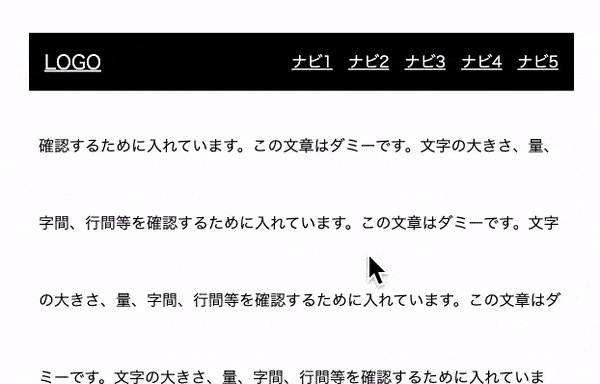
ページスクロールの途中でヘッダーの高さ( height )が変わる処理を実装。用途・要件
- 一定量スクロールするとロゴやナビゲーションのデザインが変わる。
- アニメーションはtransitionを使用。
- scrollイベント使用する。
検証ブラウザ
- Google Chrome(最新)
- Microsoft Edge(最新)
- Firefox(最新)
- Safari(最新)
その他
- jQuery バージョン3.6.4使用。
関連
- 「Intersection Observer API」を使用した方法はこちら。
実装方法
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)