概要
【Vanilla JS】中央寄せ&左右のスライドが見切れたスライダーの実装方法を紹介。中央以外のスライドを透過する。用途・要件
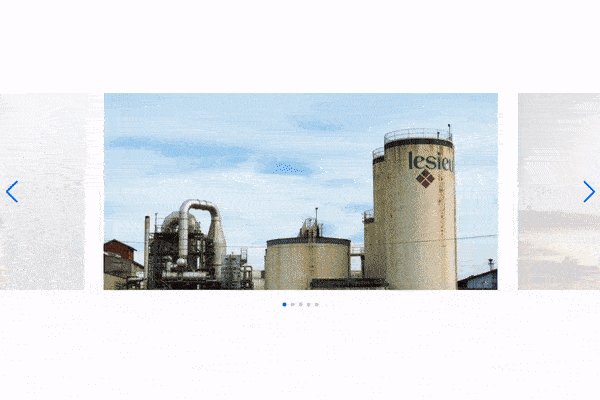
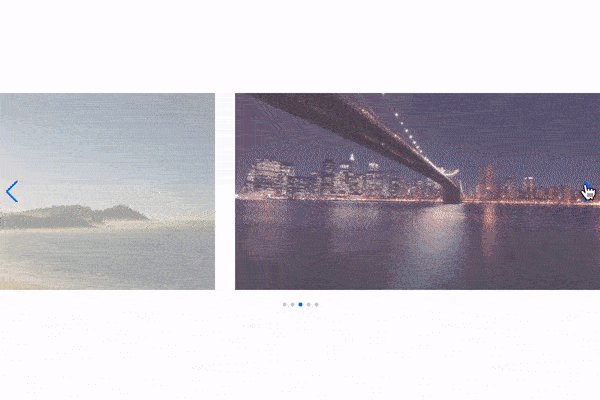
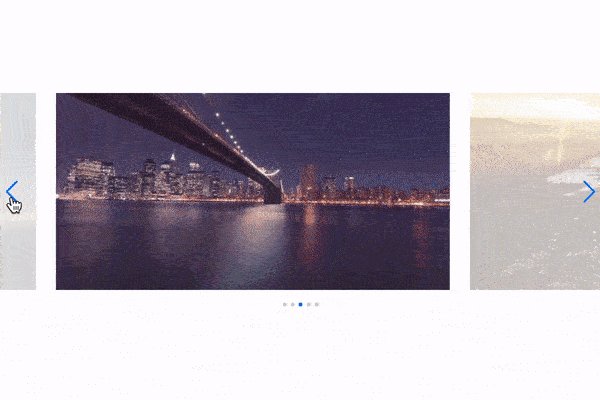
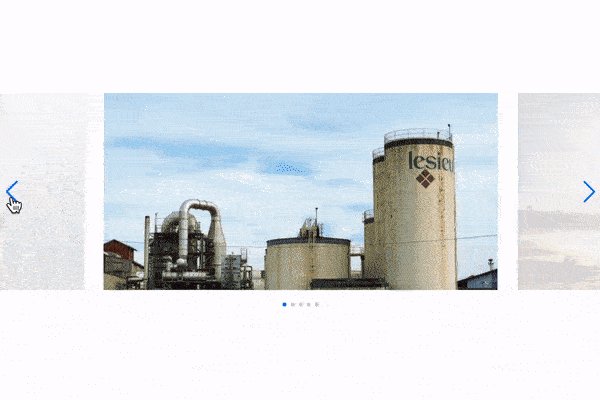
- アクティブなスライドを中央寄せにして、左右のスライドが見切れた状態にする。
- 中央以外の左右のスライドをCSSのopacityで透過にする。
- ページネーション(dot)はスライドの外側に配置する。
- 同一ページへの複数設置可能。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
その他
- Swiper v8.3.2使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)