概要
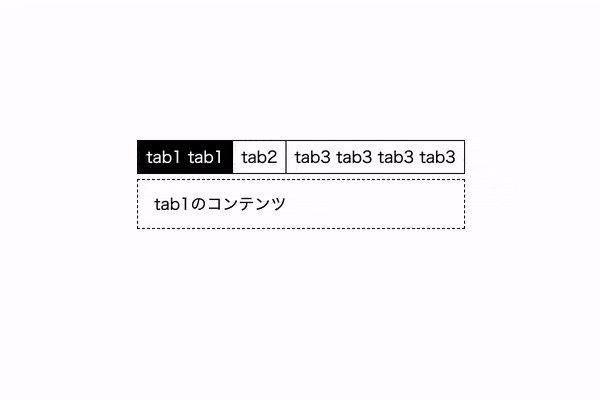
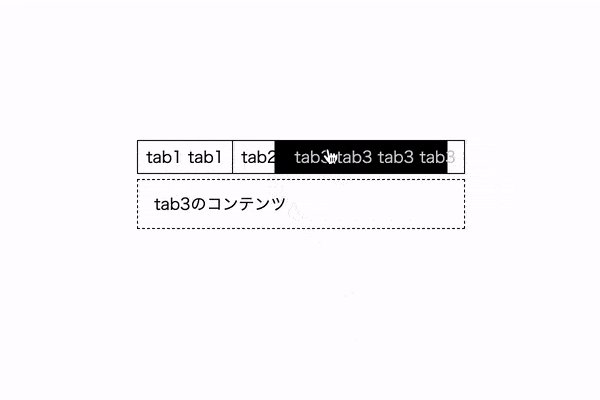
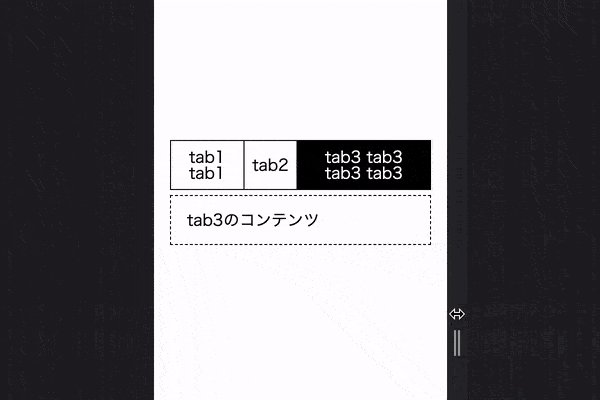
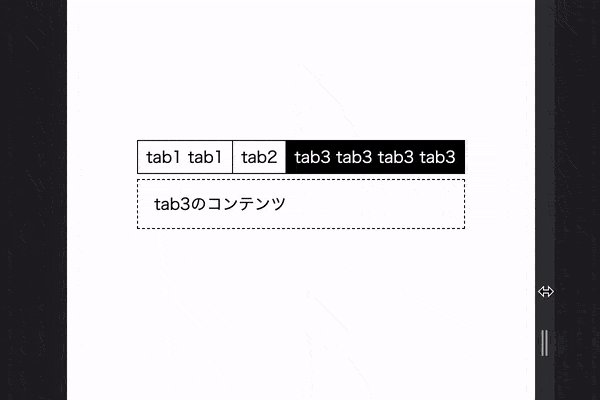
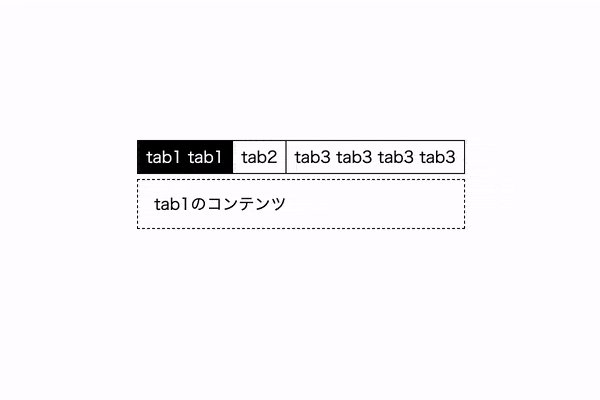
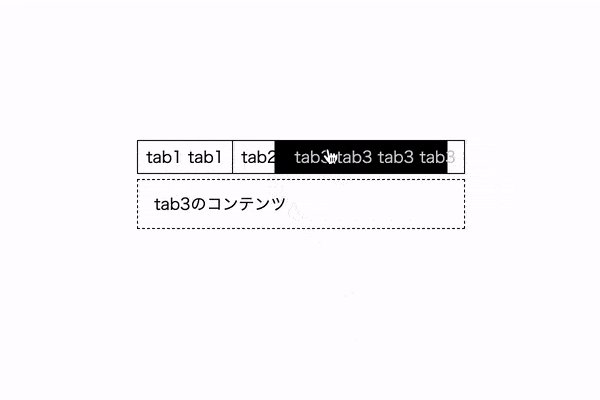
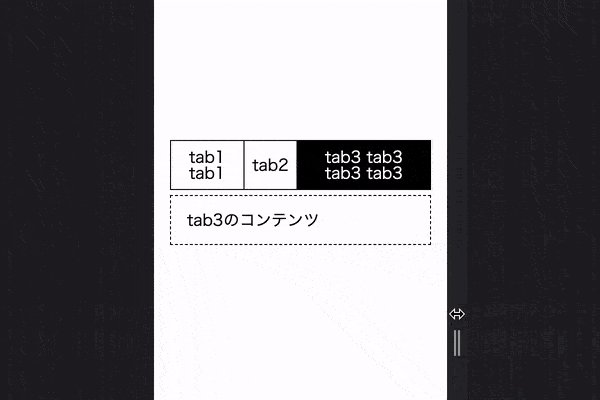
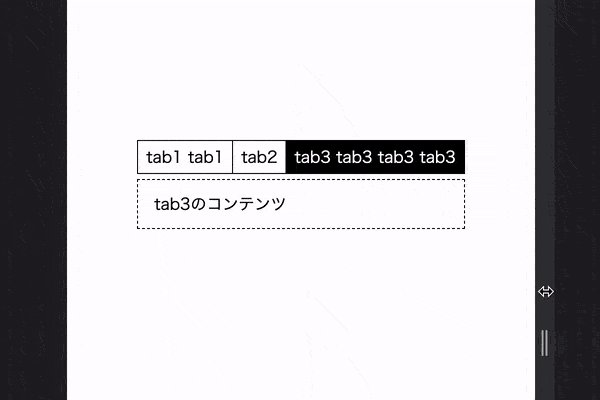
カレント状態のタブの背景がスライドして移動するアニメーションを追加した「タブ切り替え」の実装方法を紹介。用途・要件
- トリガー要素をクリックすると、対応するコンテンツを表示。
- カレント(アクティブ)状態のタブの背景が、次にクリックされたタブにスライドして移動するアニメーションあり。
- 同一ページ内に複数設置可能。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
その他
- jQuery v3.6.0使用。
- 本記事のVanilla JS版はこちら。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)