概要
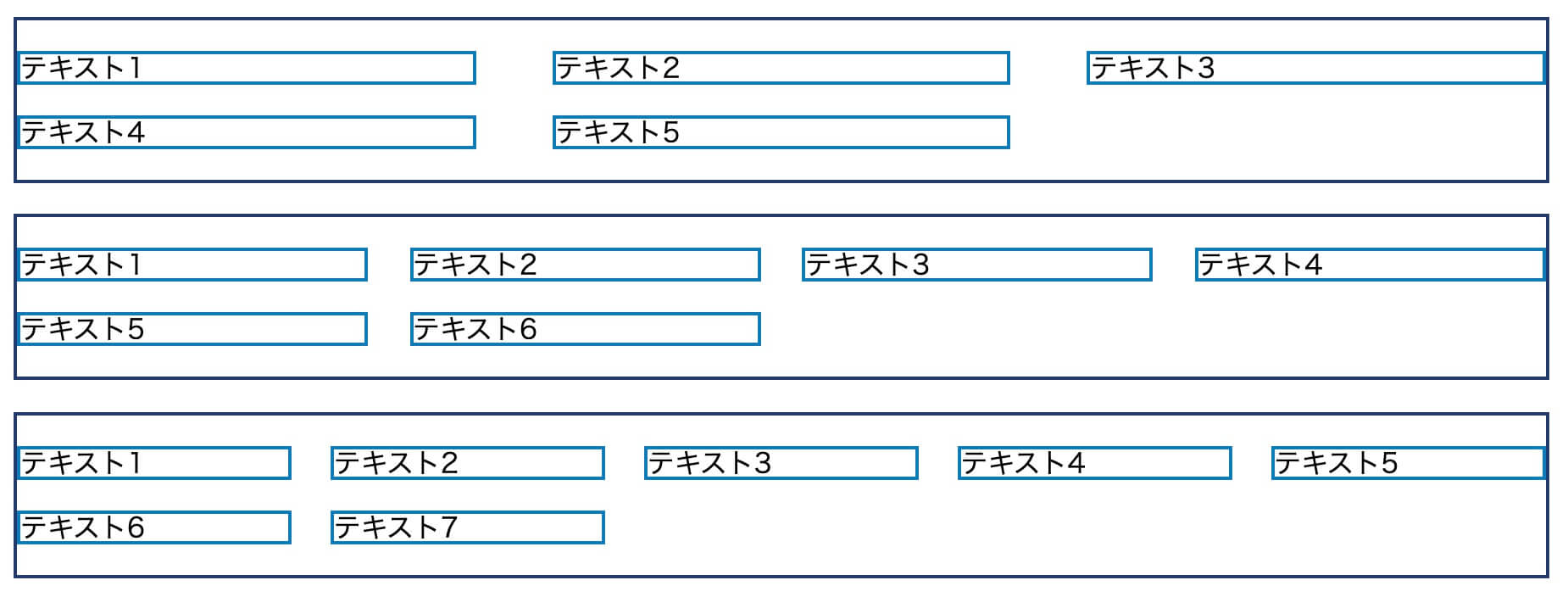
cssプロパティーflexとjustify-contentでspace-betweenを使って均等配列したタイルレイアウトの最後の行を必ず左寄せにする方法。用途
- CSSプロパティーのflexを利用。
- 5列以上は空要素を記述する必要があるため、wordpressなどのループ処理では注意。
- コンテナ要素に擬似要素を使用する。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
実装方法
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)