概要
【パス会員限定】見出しの左右にスラッシュがあるパターンの見出し。見出しタグ内にspanタグが有るパターンと無いパターンを記載。用途・要件
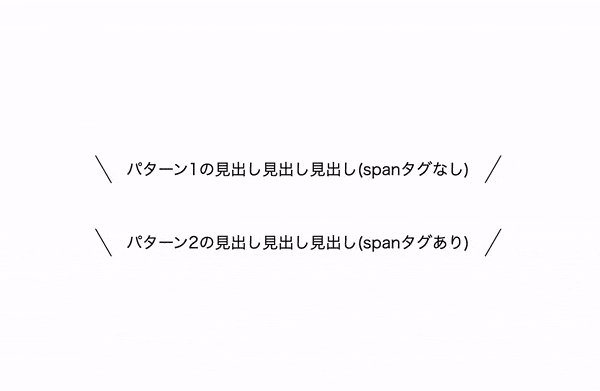
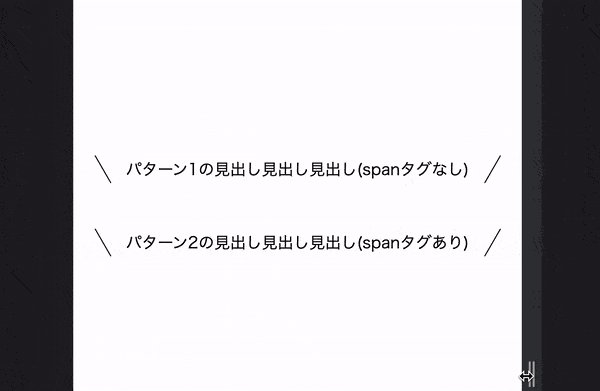
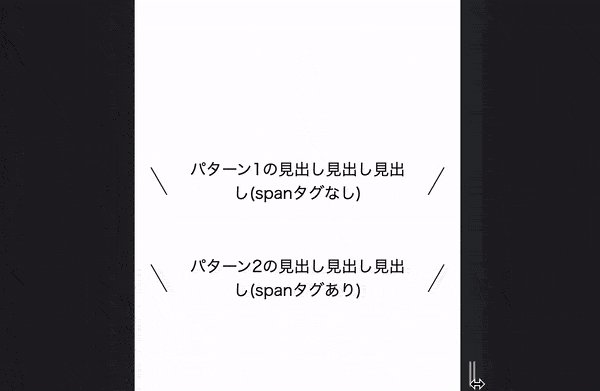
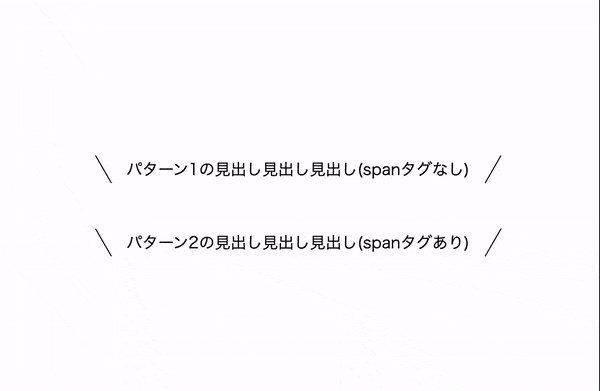
- 見出しの左右にスラッシュがあるパターンの見出しを作成。
- 本記事では2パターンの実装方法を紹介。(見出しタグ内にspanタグが有るパターンと無いパターン)
- スラッシュの線はCSSの擬似要素で作成。
- IE11に対応するにはspanタグ有りパターンを使用してください。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11 (※spanタグ無しパターンはIE11非対応)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)