概要
ブロック方向の先頭と末尾のパディングを設定できるCSSのpadding-blockプロパティと、インライン方向の先頭と末尾のパディングを設定できるpadding-inline プロパティを紹介。用途・要件
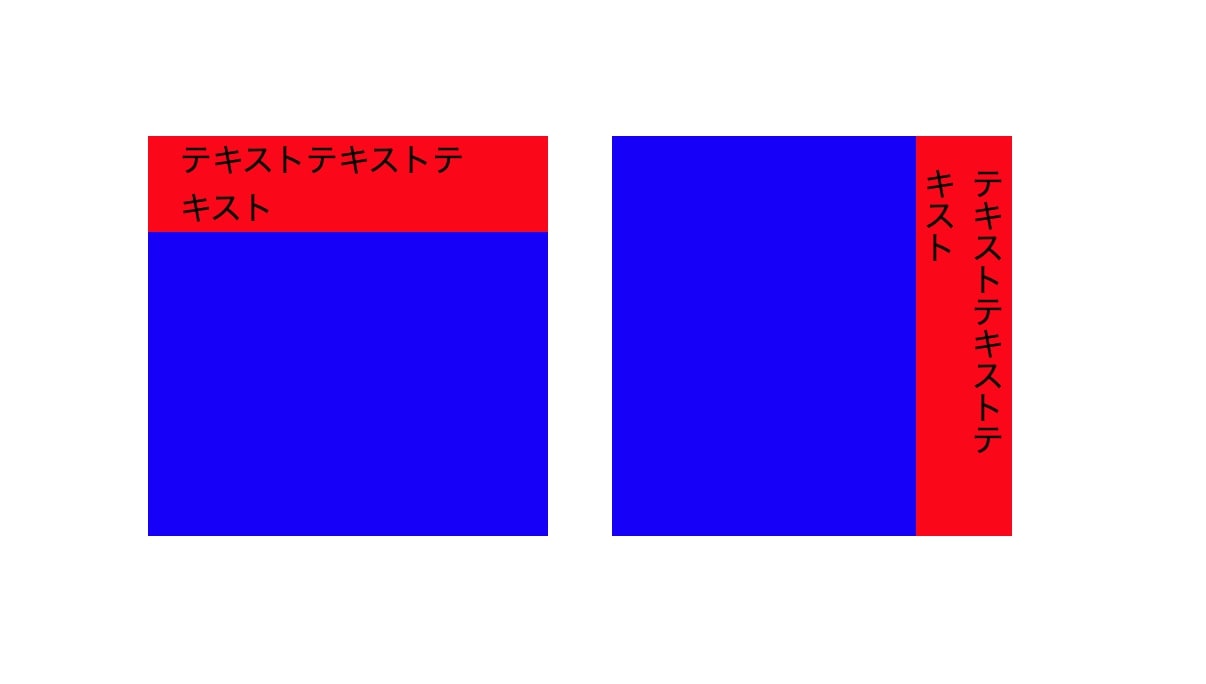
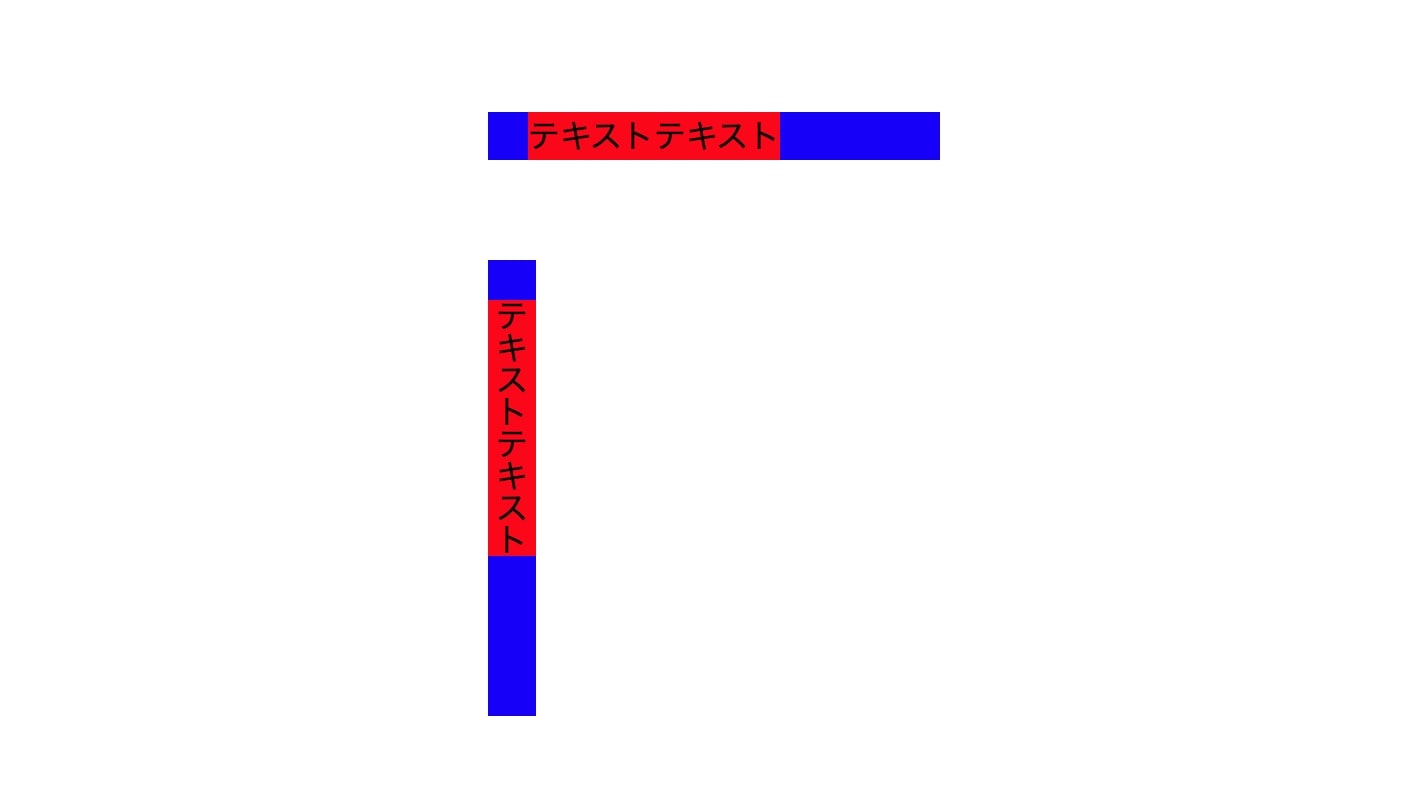
padding-blockは、論理的なブロックの先頭と末尾のパディングを設定できる。padding-inlineは、論理的なインライン方向の先頭と末尾のパディングを設定できる。- 要素の書字方向やテキストの向き(
writing-mode,direction,text-orientation)に応じて物理的なパディングに変換される。
padding-blockとpadding-inlineは一括指定プロパティ。padding-blockは、padding-block-startとpadding-block-endを一括指定したもの。padding-inlineは、padding-inline-startとpadding-inline-endを一括指定したもの。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
注意事項
- IE11は非対応です。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)