【swiper.js v8】ページネーション(ドット)の左右にナビゲーションボタン(矢印)を配置したスライダー(複数設置可能、Vanilla JS)
[ ID : 8328 ]

実装目安
3分
概要
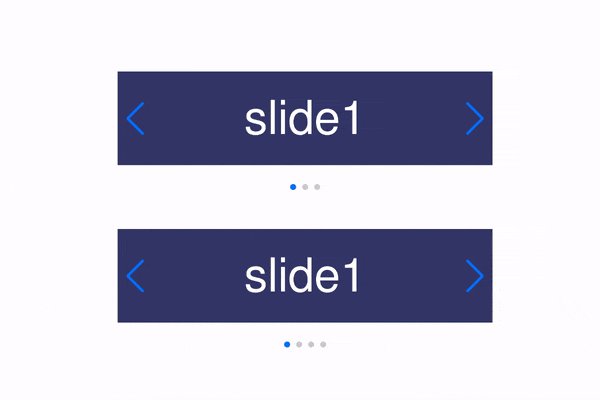
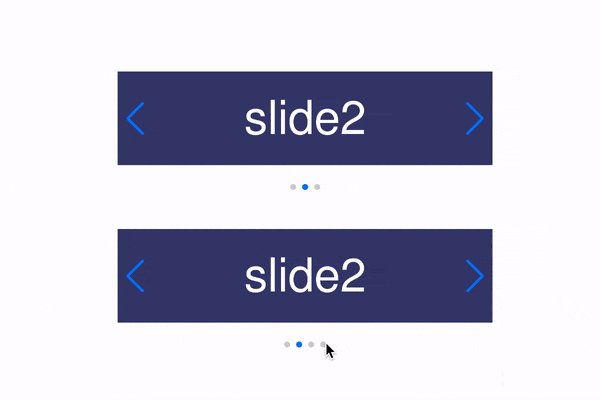
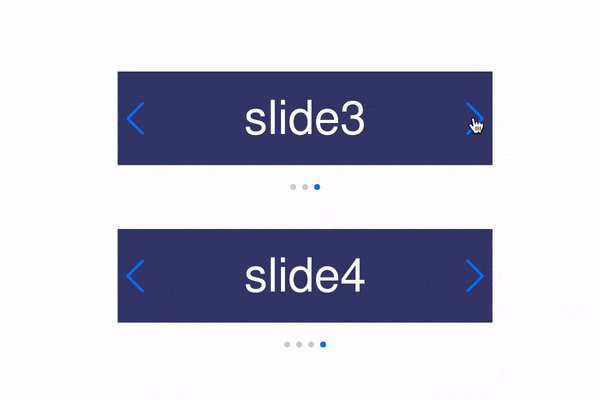
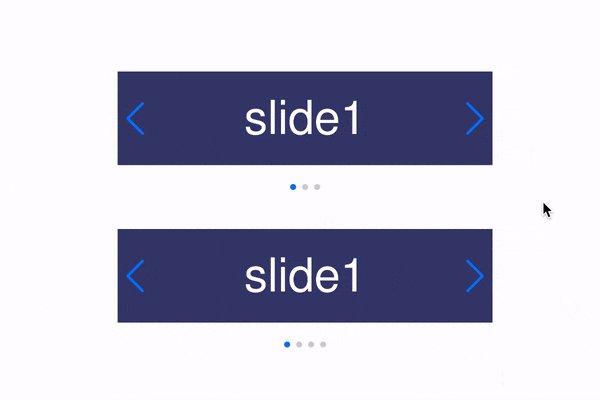
【Vanilla JS】スライドの外側に出したページネーション(ドット)の左右にナビゲーションボタン(矢印)を配置したスライダーの実装方法を紹介。用途・要件
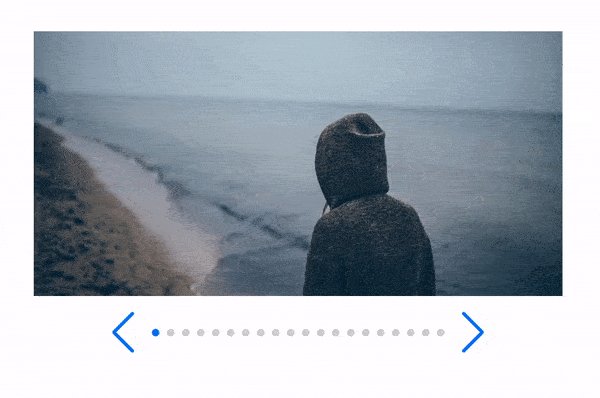
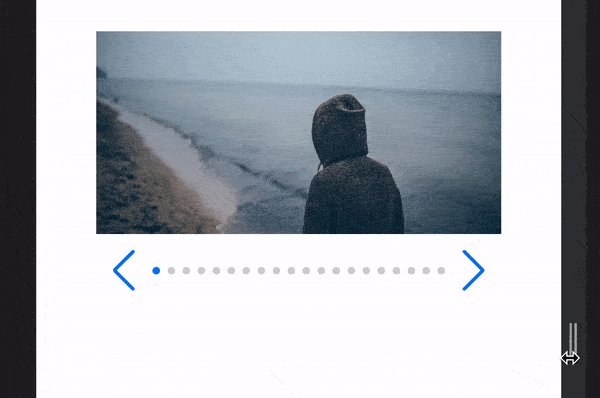
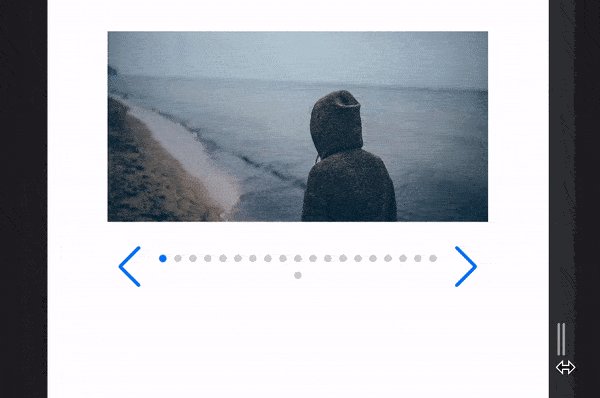
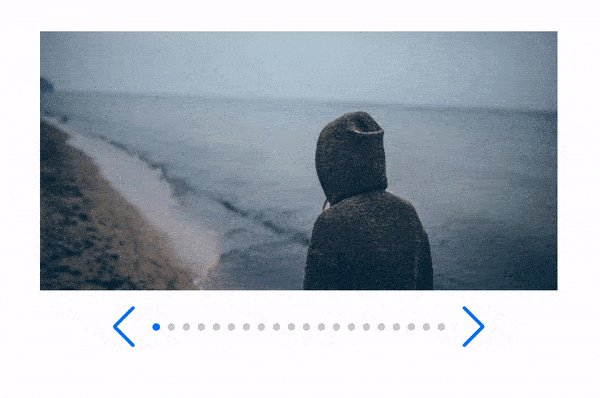
- ページネーション(ドット)の左右にナビゲーションボタン(矢印)を配置。
- ページネーションとナビゲーションボタンはスライドの外側に配置。
- スライド数が多くなった場合でも崩れないように、ページネーション(ドット)が折り返すように調整。(DEMOでは確認のため、スライドを多めに用意)
- 同一ページへの複数設置可能。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
その他
- Swiper v8.2.1使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)