概要
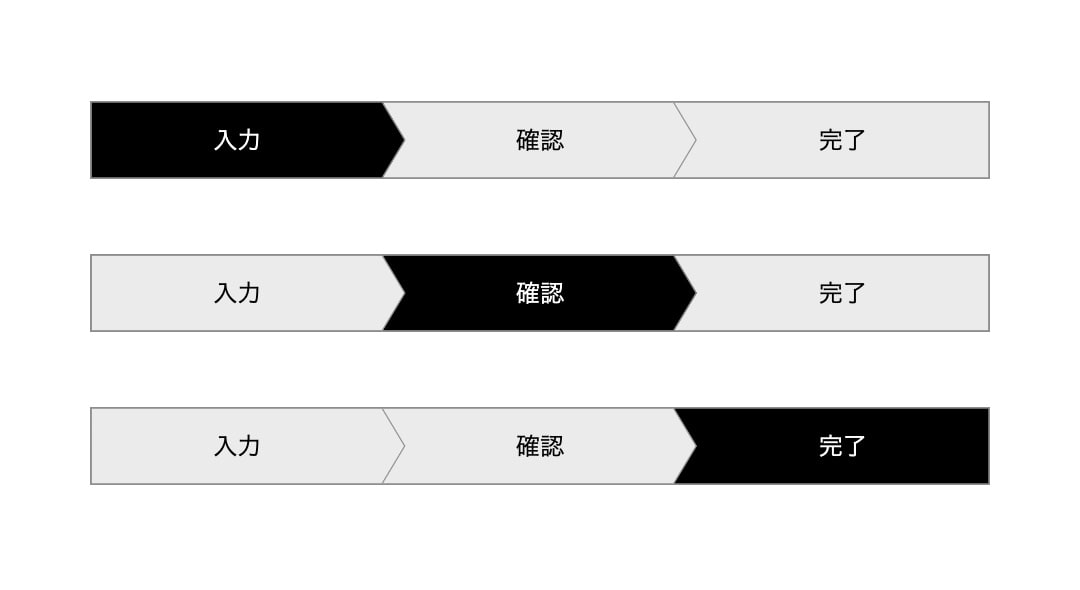
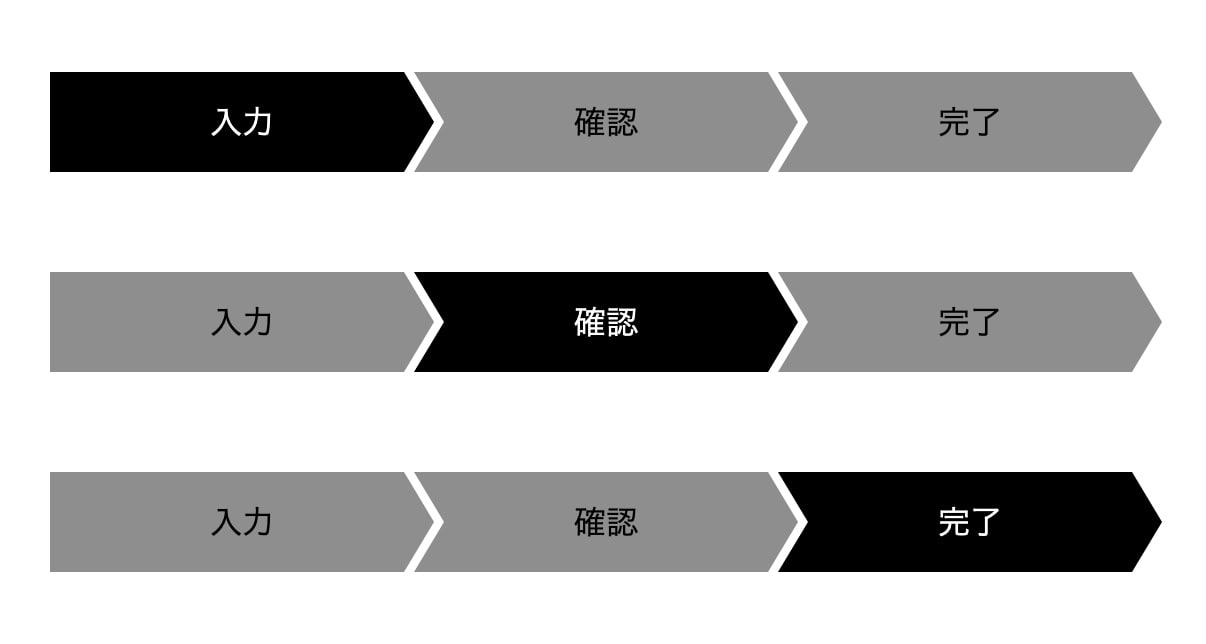
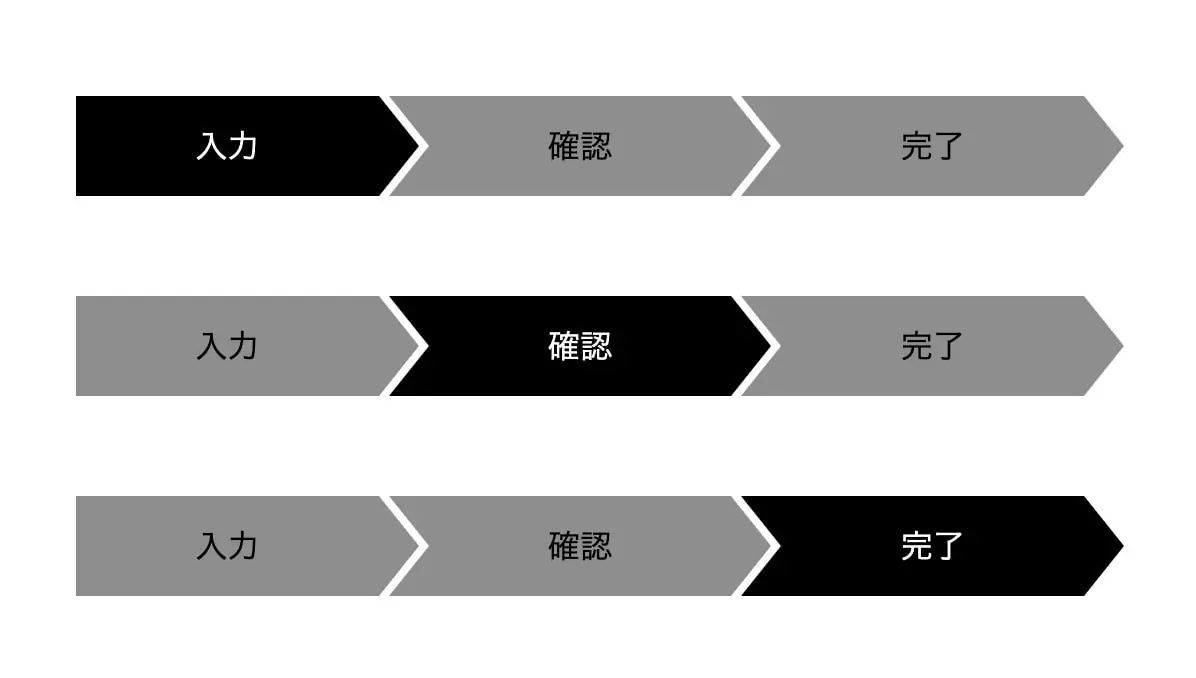
【パス会員限定】お問合せフォームでよく使用される入力・確認・完了の進捗状況を示すステップバー。CSSのclip-pathを使用して実装。用途・要件
- 矢印はCSSのclip-pathを使用して作成。(borderを使用する方法に比べて少ない記述で実装可能。)
- 枠線ありタイプ。
- カレントアイテムにクラス「is-current」を付与。
- レスポンシブ対応。
- 注:リストアイテム要素の隙間は空けない。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)