概要
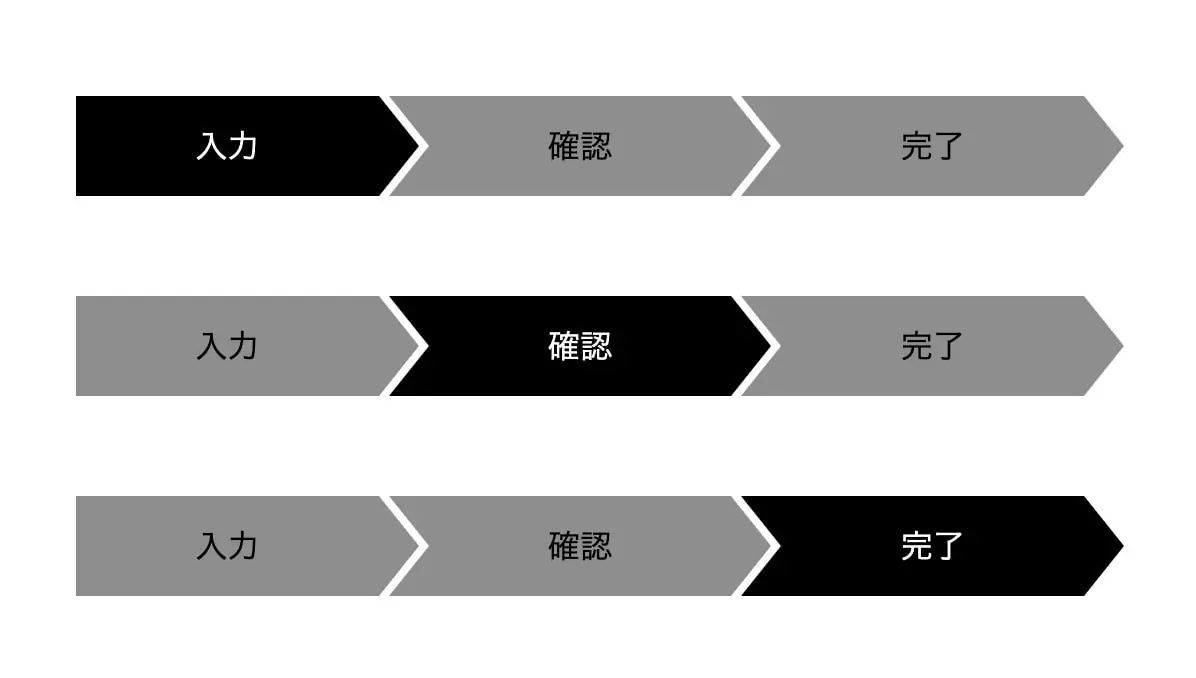
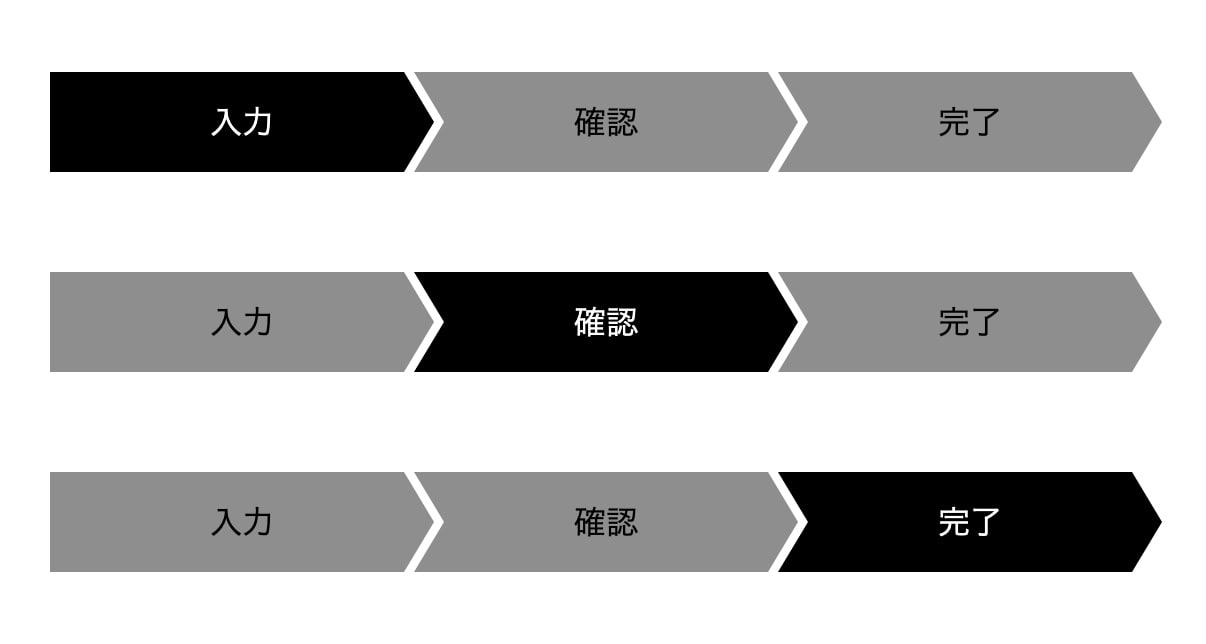
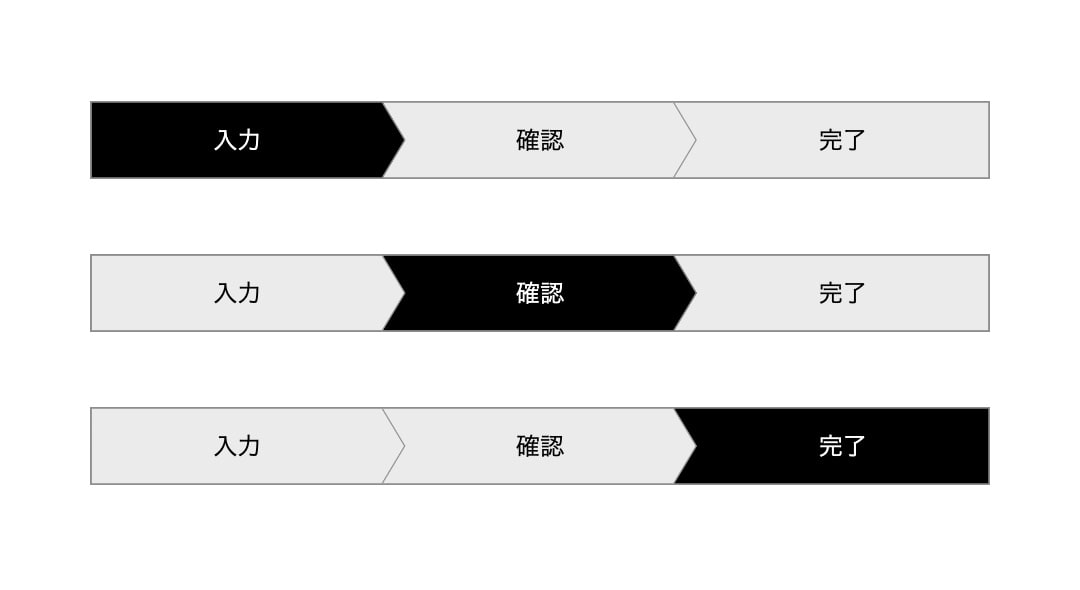
【パス会員限定】お問合せフォームでよく使用される入力・確認・完了の進捗状況を示すステップバー。CSSのborderを使用して実装。用途・要件
- 矢印はborderで作成。
- カレントアイテムにクラス「is-current」を付与。
- レスポンシブ対応。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
その他
- CSSのclip-pathを使用した方法はこちら。(IE11非対応)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)