【Vanilla JS】スクロール途中でPageTop(トップへ戻る)ボタンが画面下からスライドして表示(Intersection Observer API使用)
[ ID : 7720 ]

実装目安
3分
概要
スクロールの途中でページトップボタンを画面下からスライドして表示させる処理を、Intersection Observer APIを使用して実装する方法を紹介。用途・要件
- スクロールイベントを使用せず、Intersection Observer APIを使用。(ブラウザへの負荷軽減)
- 発火の閾値を調整するための要素をJSで追加。
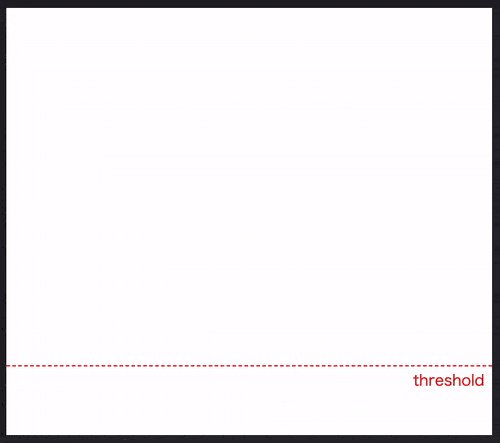
- 発火の閾値はCSSで調整。(DEMOではページ上部から300pxに設定)
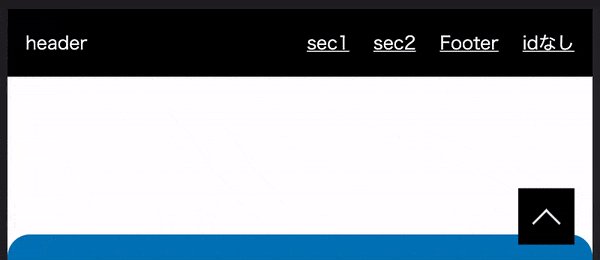
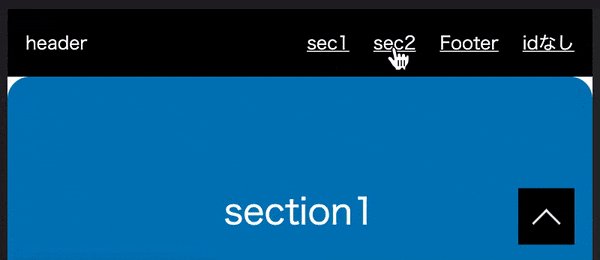
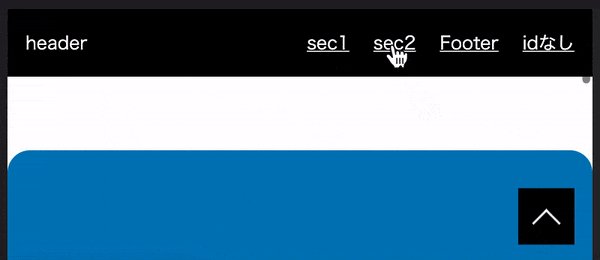
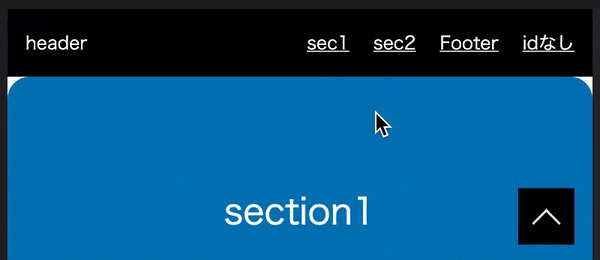
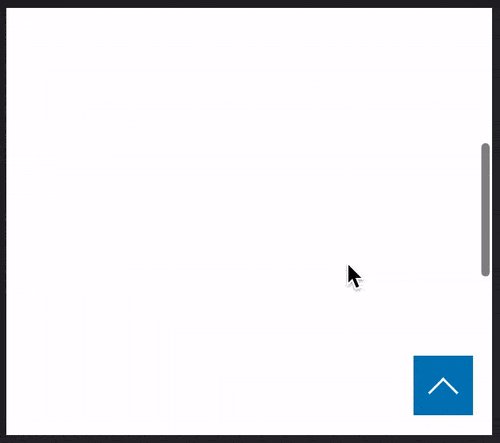
- 閾値までスクロールしたタイミングでページトップボタンにクラス(is-show)が付与され、画面下からページトップボタンがスライドして現れる。
注意事項
- ページトップボタンのスムーススクロールは実装していません。
- IE11はIntersection Observer API非対応のため、Polyfillが必要です。
- Intersection Observer API 対応ブラウザはこちら(Can I Use)
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11 (※Poliyfillが必要)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)