概要
ホバーすると背景がスライドして色反転するボタンをCSSで実装する方法を複数パターン紹介。用途・要件
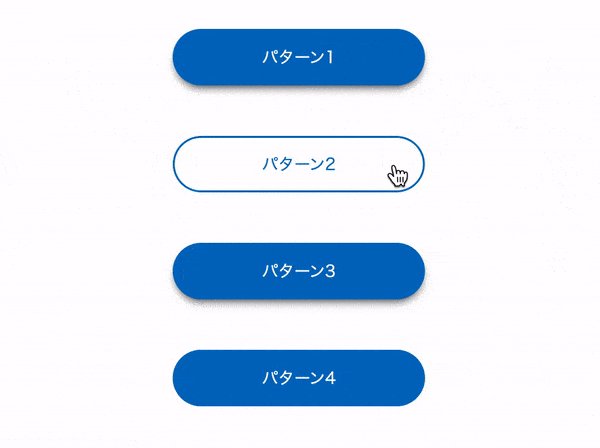
- ボタンをホバーすると背景がスライドして色反転する。(PCのみ)
- ボタン(aタグ)内のテキストはspanタグで囲む。
- 複数パターン用意。(随時追加)
検証ブラウザ(PC)
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)