概要
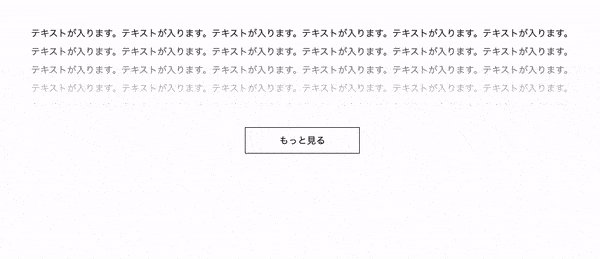
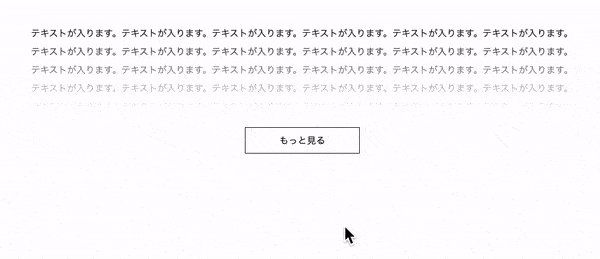
コンテンツがグラデーションで隠れており、「もっと見る」ボタンをクリックするとコンテンツの続きを表示する。用途・要件
- コンテンツは予め高さを指定し、グラデーションで覆う。
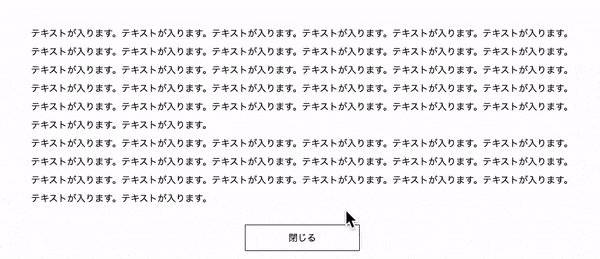
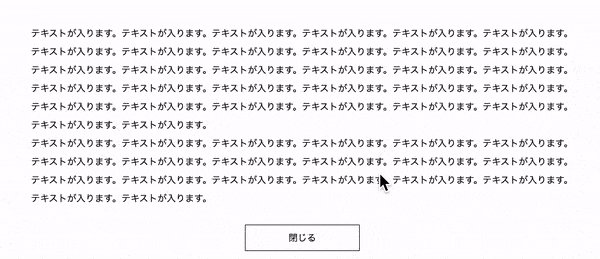
- 「もっと見る」ボタンをクリックすると、コンテンツの非表示部分が表示される。グラデーションはふわっと消える。
- ボタンのテキストは開閉状態に応じて変更される。(テキストはHTML側に記述)
- 「閉じる」ボタンをクリックすると、コンテンツ初期値の高さにアニメーションして戻る。
- JSにコンテンツの高さの初期値を指定する。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
その他
- jQuery v3.6.0使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)