概要
【jQuery】swiper.jsを使用して中央のスライドが拡大するスライダーを実装する方法を紹介。用途・要件
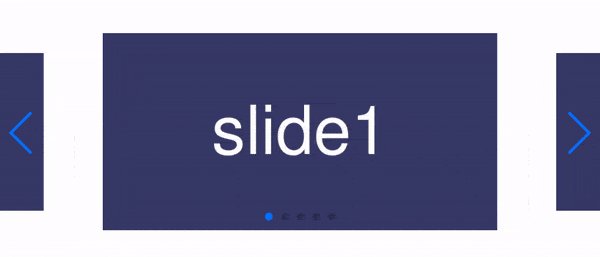
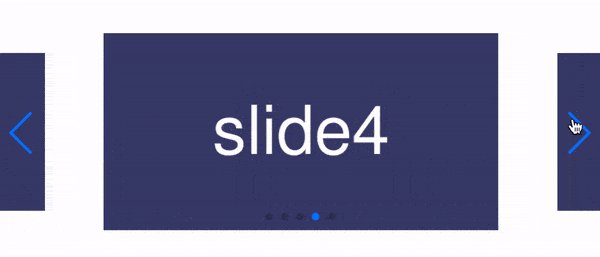
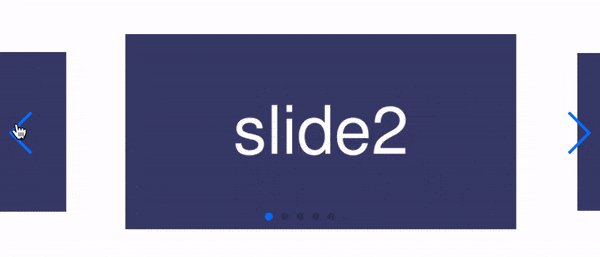
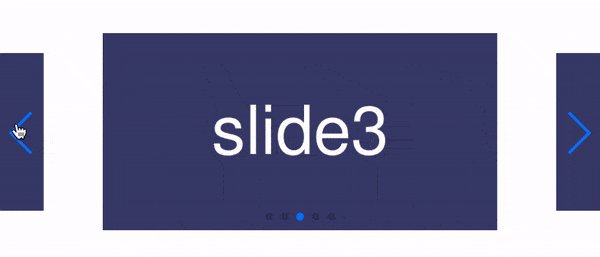
- 中央のスライドを拡大するスライダーをswiper.jsで実装。
- 実際は中央スライド以外を transform: scale(); で縮小することで、中央が拡大しているように見せている。
- SP時は、スライド1枚表示で左右に画像は見えない設定。
- スライドは複数枚を想定。
- 中央以外のスライドを透過にするなど、応用可能。
- IE11対応のため、swiper.jsはバージョン4.5.1を使用。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
その他
- jQuery v3.6.0使用。
- swiper v4.5.1使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)