概要
スライド時にカレントスライドの横幅が伸びるアニメーション付きスライダーをslick.jsを使用して実装する方法を紹介。用途・要件
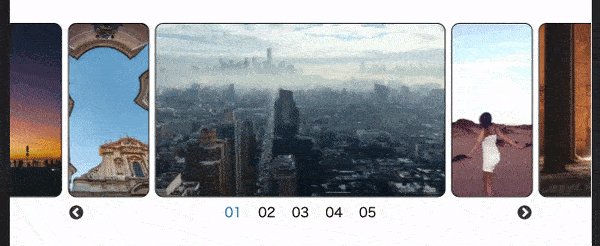
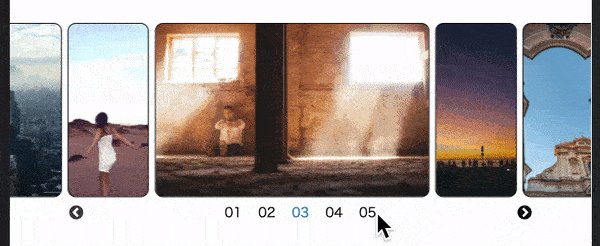
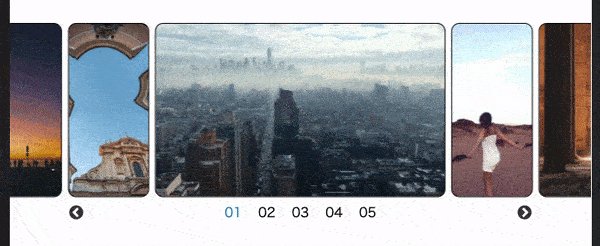
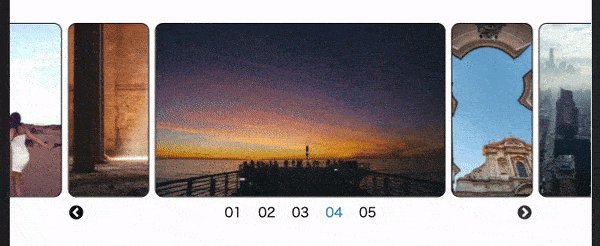
- カレント状態になった画像の横幅が伸びるスライダー。
- 画像はimgタグではなく背景画像を使用。(各スライドのHTMLにstyle属性で記述。例: style=”background-image: url(画像パス)”; )
- スライドの幅と高さはvw指定。
- ドットを数字に変更する処理も記載。(1~9の場合、01,02~とゼロパディングを入れる)
- スライド数が1の時は、画像を中央寄せ。
注意事項
- 初期表示時、2枚目のスライドが中央に表示されます。HTMLの記述順に注意してください。
- 最初のスライドから矢印(slick-prev)で最後のスライドに戻った場合、クローンスライドの生成タイミングが遅れるため一瞬左端に余白ができる。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
その他
- jQuery v3.6.0使用。
- slick.js v1.8.1使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)