概要
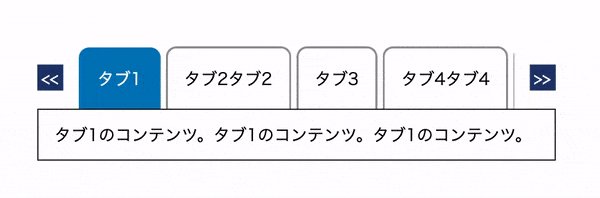
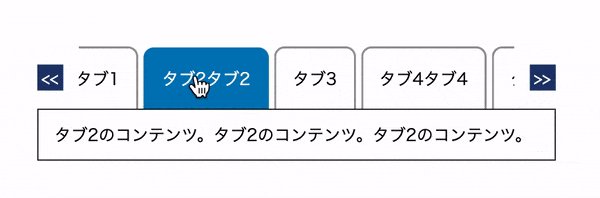
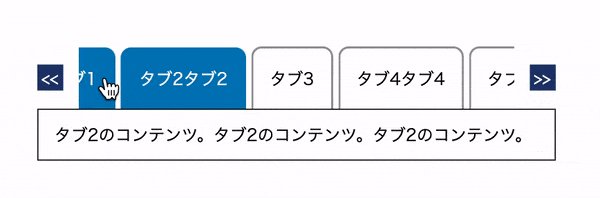
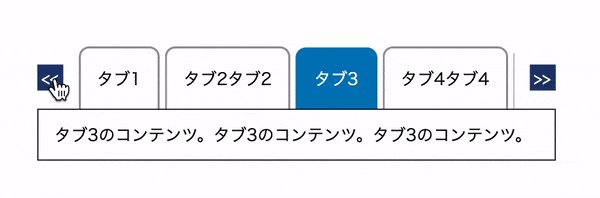
【jQuery】タブ部分が横スクロールするタブ切り替えを実装する方法を紹介。右端/左端に移動するボタンを配置。用途・要件
- タブ切り替えのトリガー部分がスクロールする場合を想定。
- 左の矢印をクリックすると、左端まで横スクロールする。右の矢印をクリックすると、右端まで横スクロールする。
- タブをクリックした場合、クリックしたタブの左側のタブが少し見える位置まで可能な限り横スクロール。
- 横スクロールする際にスクロールバーを表示しないようにCSSを調整。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
その他
- jQuery バージョン3.6.0使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)