概要
【jQuery】「もっと見る」ボタンをクリックすると、非表示のリスト要素をn件ずつ表示する処理の実装方法を紹介。用途・要件
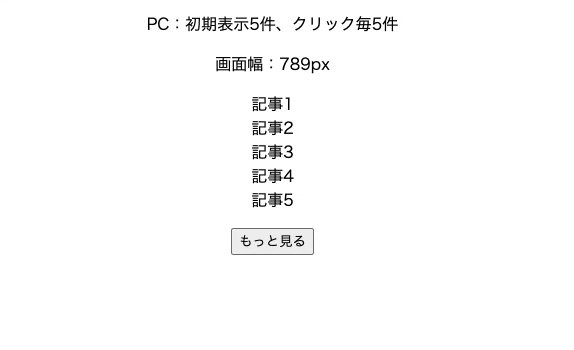
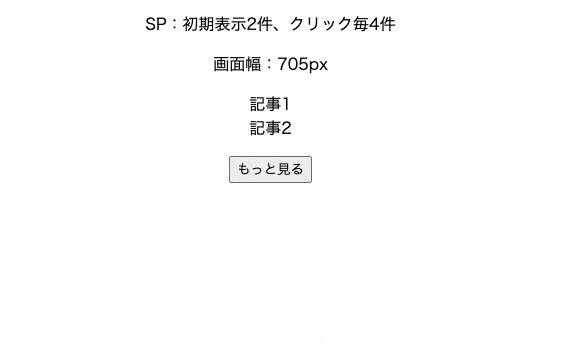
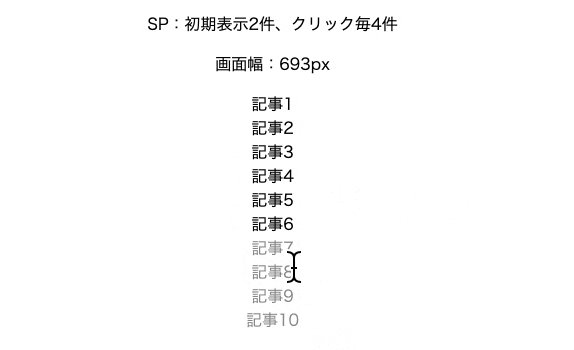
- もっと見る(load more)などのボタンを押すことで、任意の数ずつ表示させる。
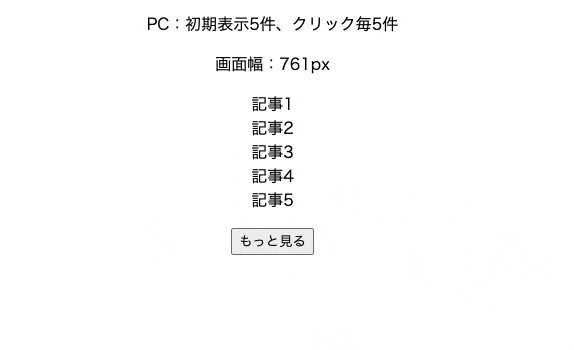
- PC/SPで個別に表示変数を設定可能。
- ブレイクポイント切り替え時は初期表示に戻る。
- 非表示の要素を全て表示すると、「もっと見る」ボタンは非表示になる。
- 同一ページへの複数設置可能。
- 表示させる要素は予め全てHTMLに出力しておく必要がある。
- jQuery バージョン3.6.0使用。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
実装方法
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)