概要
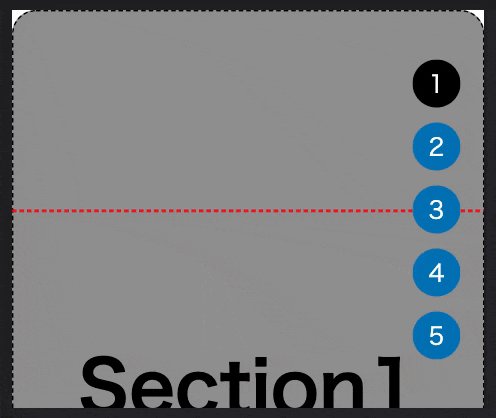
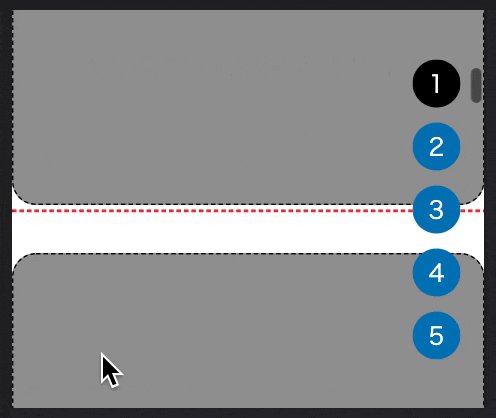
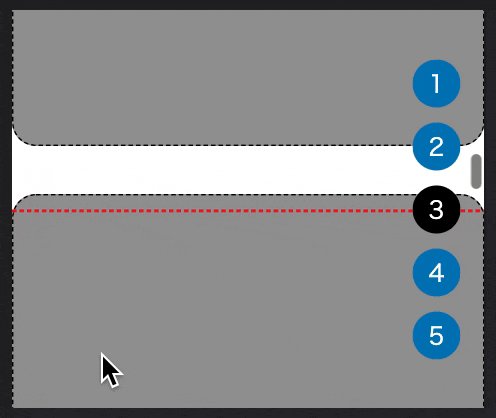
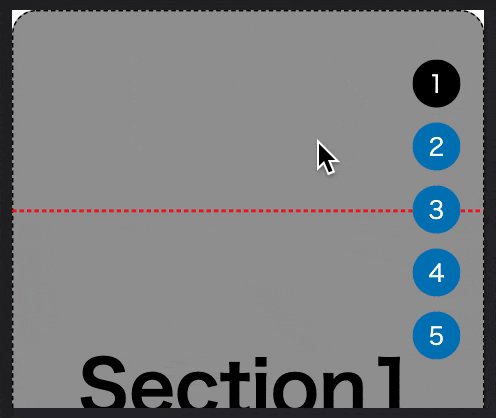
スクロールに合わせて、現在どのセクションにいるかが分かるエレベーターナビゲーションをjQueryで実装する方法を紹介。用途・要件
- スクロールに合わせて、現在どのセクションにいるのかを判定し、対応するナビゲーションのカレントを切り替える。
- DEMOでは、画面の半分の高さ(赤線を表示)にセクションが到達した際に、カレントを切り替えています。
- jQuery バージョン3.6.0使用。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)