概要
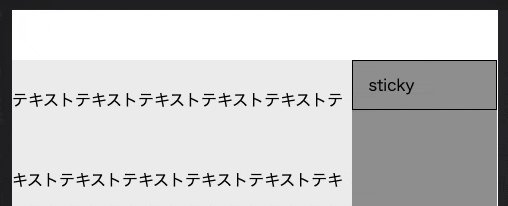
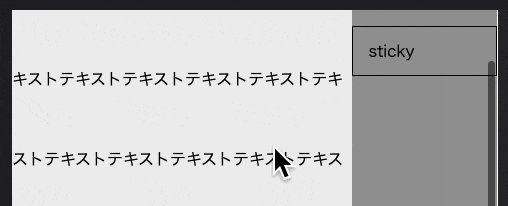
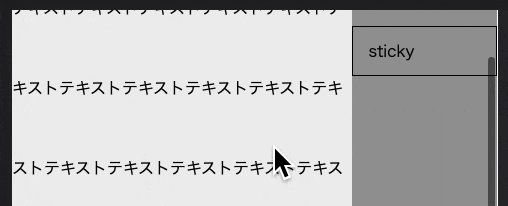
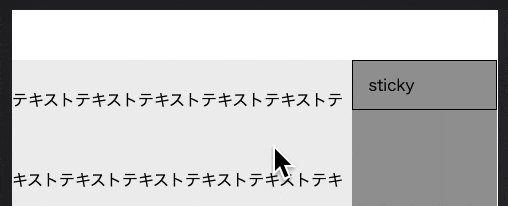
position: sticky; の基本的な使用法およびIE11への対応方法を紹介。用途・要件
- 主要なブラウザでサポート。対応状況はこちら(Can I use)。
- IE11に対応する場合、Polyfillが必要。
- position|MDN Web Doc
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11 (注:Polyfillが必要)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)