概要
リンクボタンやフォームの送信ボタンをCSSのみで8角形にスタイルする方法を紹介。ホバー時に色反転して枠線を入れるアニメーションを実装。用途・要件
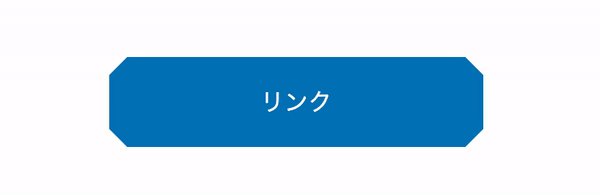
- 通常多く用いられる長方形およびradius以外の形状のボタンをcssのみで実装する。
- この記事では多角形のうち8角形を取り上げる。
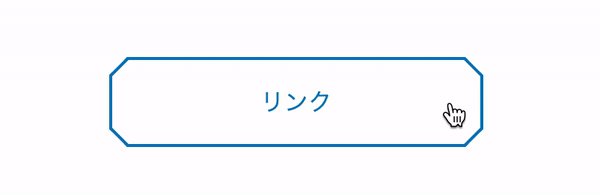
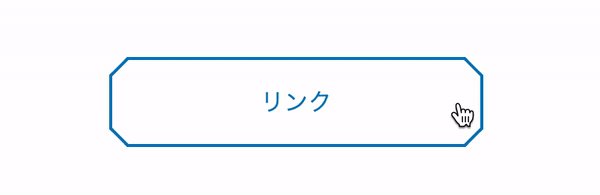
- ホバー時に色反転して枠線を入れるアニメーションを実装(PC時のみ)
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)