概要
【jQuery】ユーザー操作によって動的に入力項目を追加・削除できるフォームを実装する方法を紹介。用途・要件
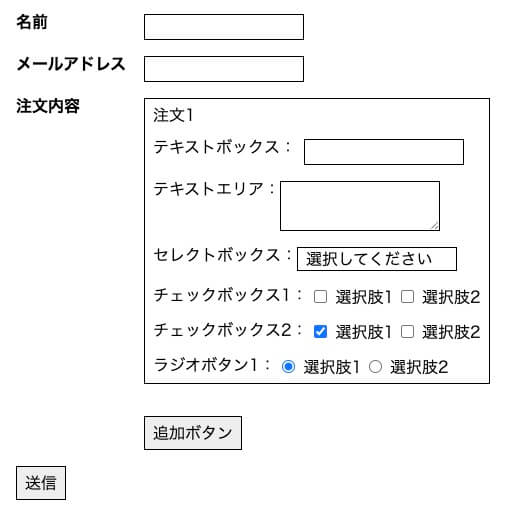
- 入力フィールドが増減する度にname属性の連番を振り直す。
テキストボックスのname属性の例:textbox[1]、textbox[2]、、、と連番になる。 - 追加した(クローンした)フィールドはリセットされた状態。
- 入力フィールドが1つの場合は削除ボタンは非表示。
- jQuery バージョン3.6.0使用。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)