概要
円形モーダルを画面の中央からズームインして開く処理をjQueryとCSSのkeyframesを使用して実装する方法を紹介。用途・要件
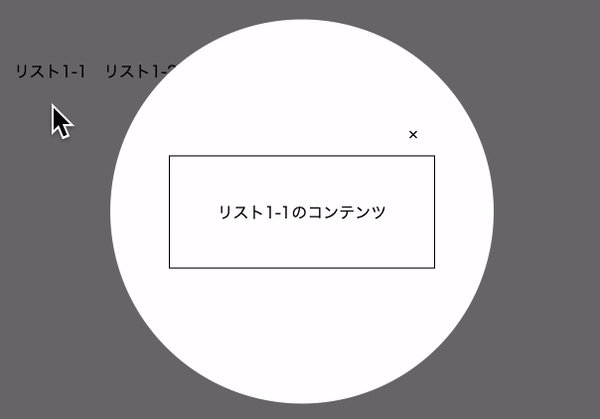
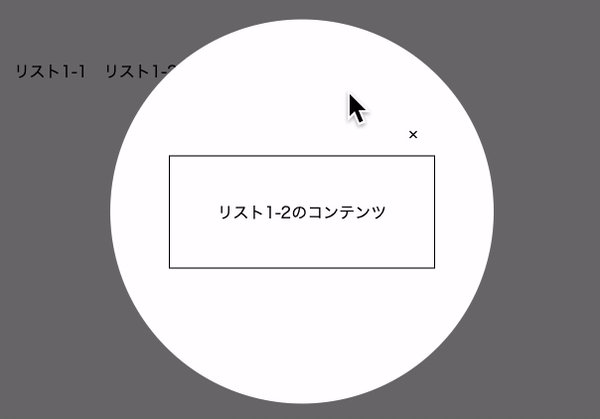
- 画面の中央からモーダルがズームイン。
- ズームインのアニメーションはCSSのkeyframesを使用。
- モーダル(オーバーレイ)、モーダルコンテンツの形状は円形。
- オーバーレイと閉じるボタン(×)をクリックするとモーダルを閉じる。
- 注意)DEMOのプレビューでは画面サイズが正常に取得出来てないため、画面サイズによっては崩れて見えることがあります。(ローカル作業環境にコードを移設してご確認ください)
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
その他
- jQuery v3.6.0使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)