概要
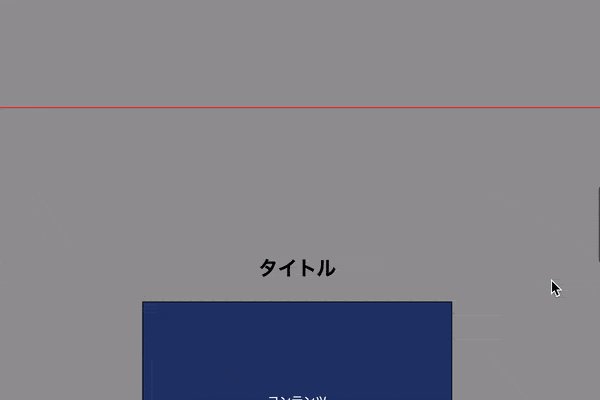
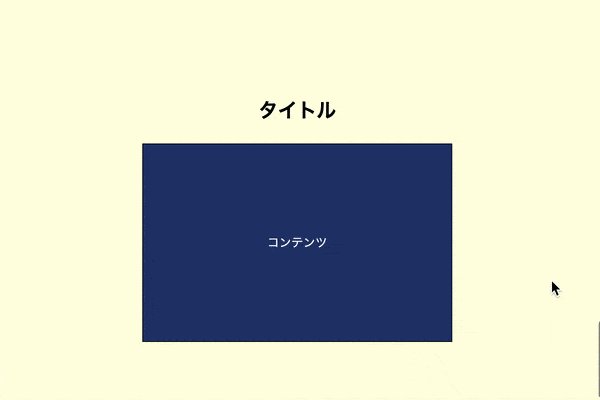
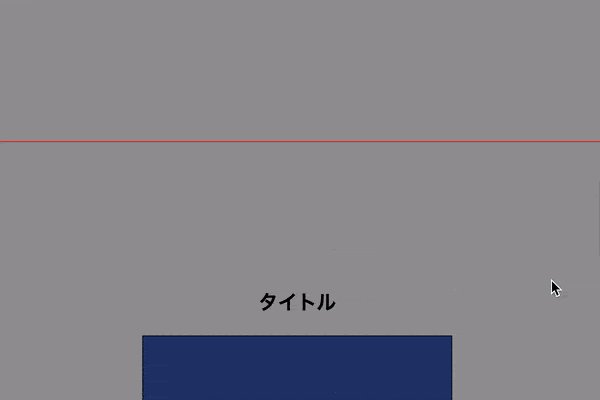
スクロールをして対象の要素が画面上部に到達したタイミングで、bodyなどのターゲット要素の背景色を変更する処理をjQueryで実装。用途・要件
- 対象の要素に対して、「data-bg-color=”#999″」のようにdata属性を付与して背景色を設定する。
- スクロールして対象の要素が画面上部に到達したタイミングで背景色が変更される。cssのtransitionを設定する事で、フワッと色が切り替わる。
- scroll, reseizeイベントを使用。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
その他
- jQuery v3.6.0使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)