概要
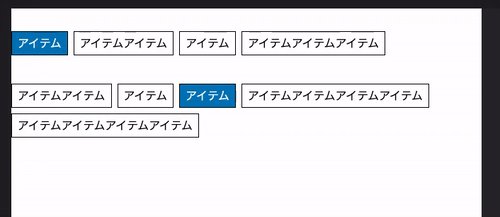
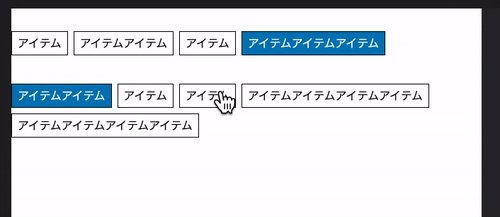
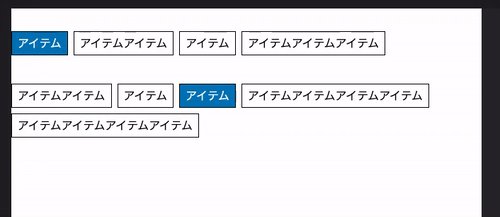
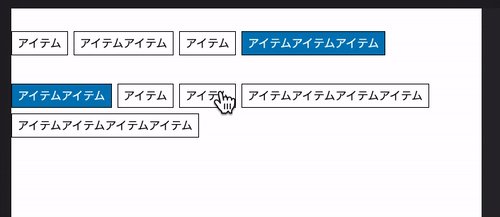
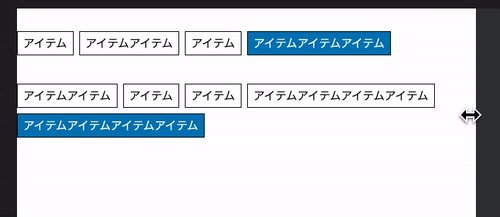
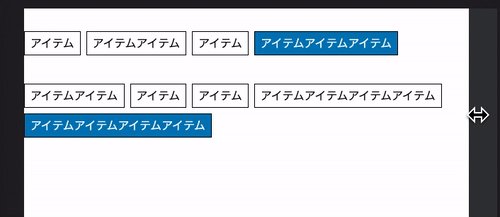
カレント状態を切り替える際にカレントの背景が滑らかにスライドして移動する処理をjQueryで実装する方法を紹介。用途・要件
- タブ切り替えのようにカレント状態を切り替える場面で利用可能。
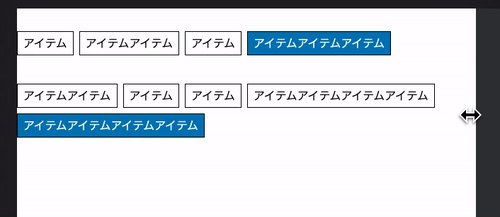
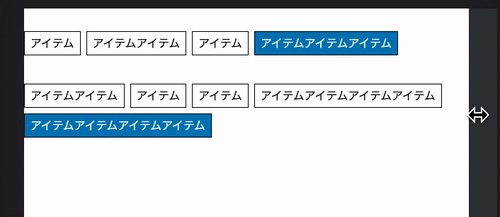
- 画面をリサイズした際に要素が縦積みになってしまった場合にもスライドして移動する。
- 同一ページへの複数設置可能。
- resizeイベント使用。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
その他
- jQuery v3.6.0使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)