概要
日付フォームをカレンダーで選択入力する仕様をjQueryUIのdatepickerを使用して実装。用途
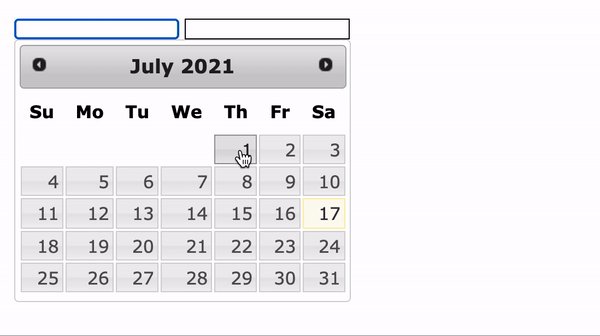
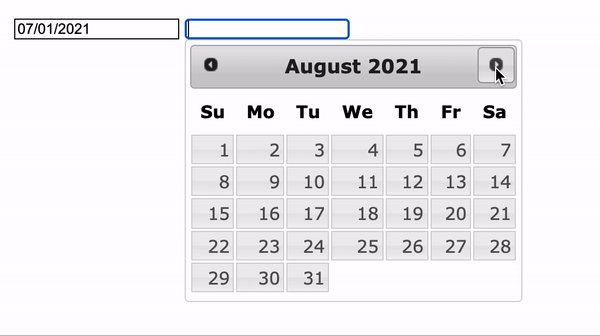
- お問い合わせなどの日付入力欄をカレンダーで表示。
- スマホでは各デバイスのデフォルトに切り替える(datepickerの機能をオフにする)。
- 同一ページに複数設置可能。
検証ブラウザ
- Google Chrome(最新)
- Microsoft Edge(最新)
- Firefox(最新)
- Safari(最新)
その他
- jQuery v3.6.4使用。
- jQuery UI v1.13.2使用。
実装方法
公式サイト
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)