概要
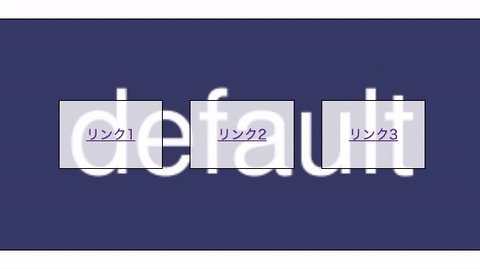
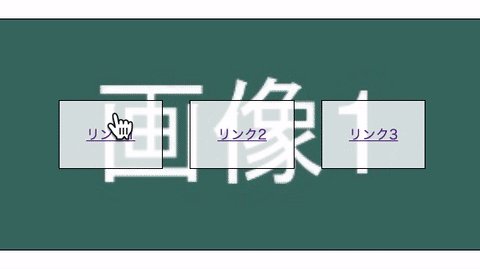
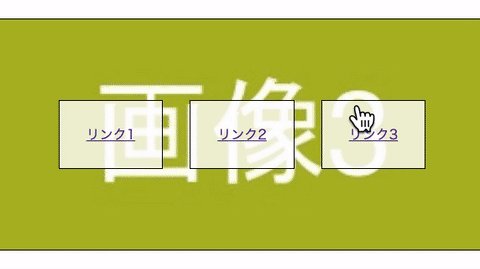
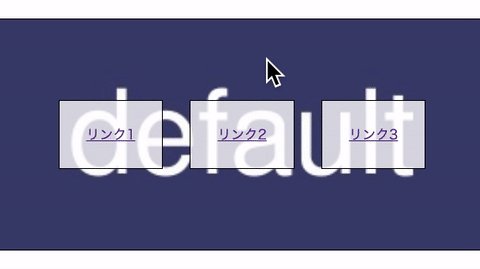
リスト表示されている要素にホバーすると、デフォルトで設定していた画像をホバーした要素に対応した背景画像に切り替える処理をjQueryで実装する方法を紹介。用途・要件
- ホバーした際に背景画像を切り替えるため、PC時のみ画像を切り替え。(SP時はデフォルト背景画像のみ)
- 画像はのbackground-imageで設定。
- jQueryの「hover()」メソッドを使用。
- トリガー要素間はマージンを入れる。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
用途・要件
- jQuery v3.6.0使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)