概要
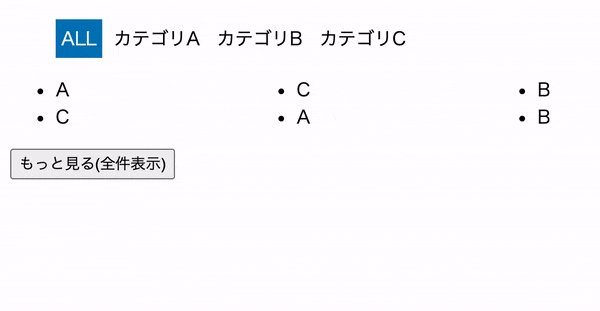
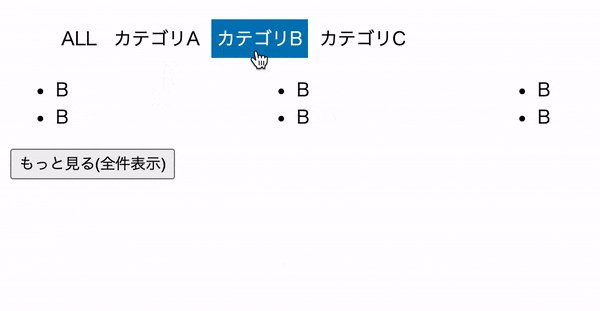
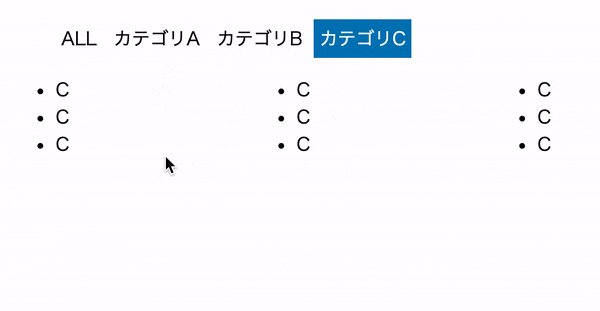
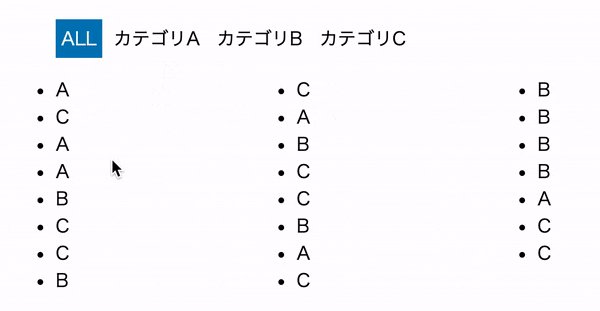
複数の選択項目での絞り込み処理をjQueryで実装する方法を紹介。用途・要件
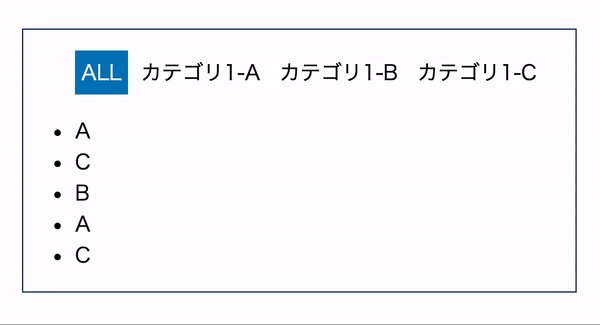
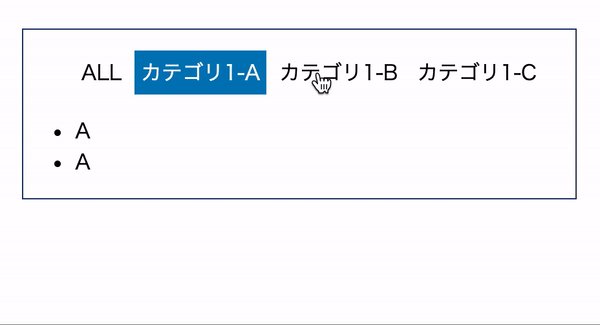
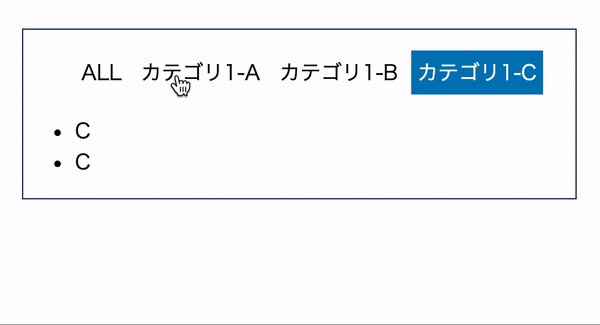
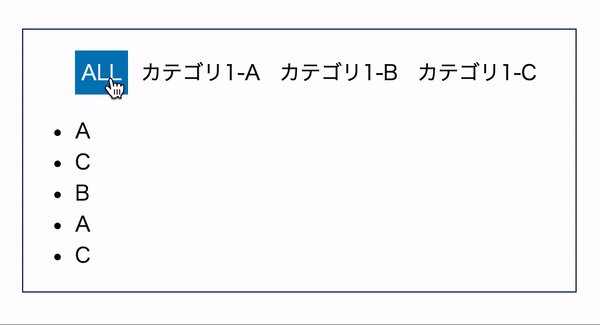
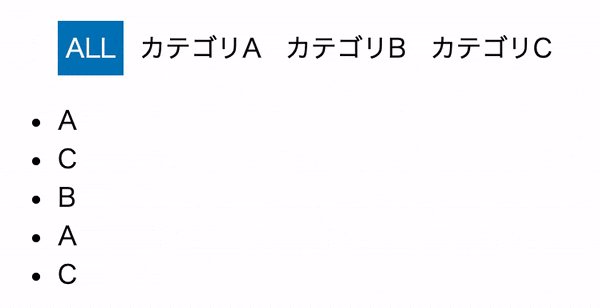
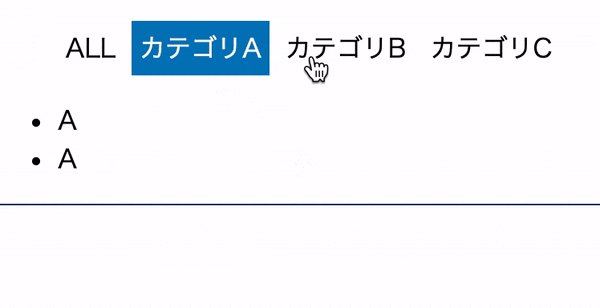
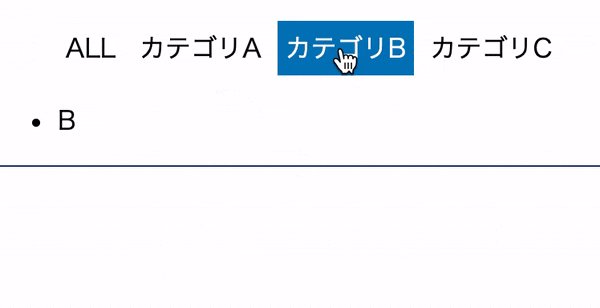
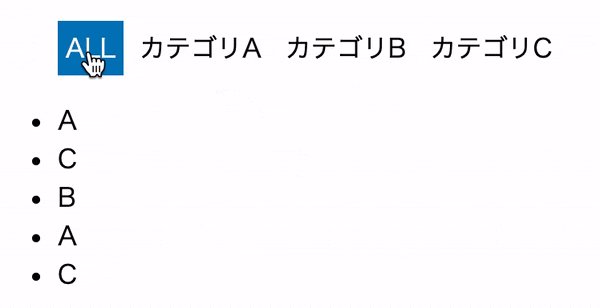
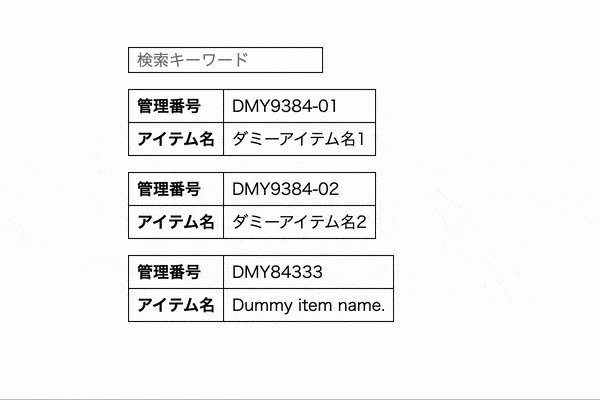
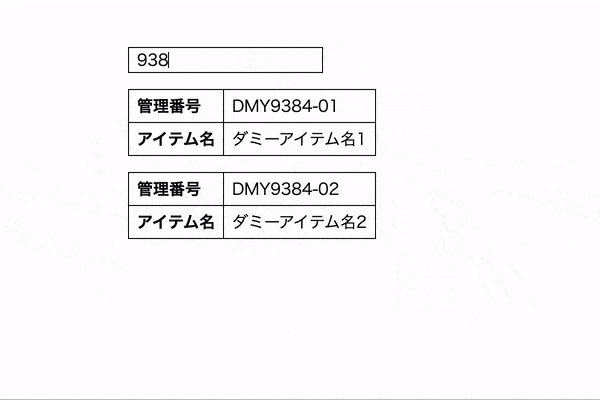
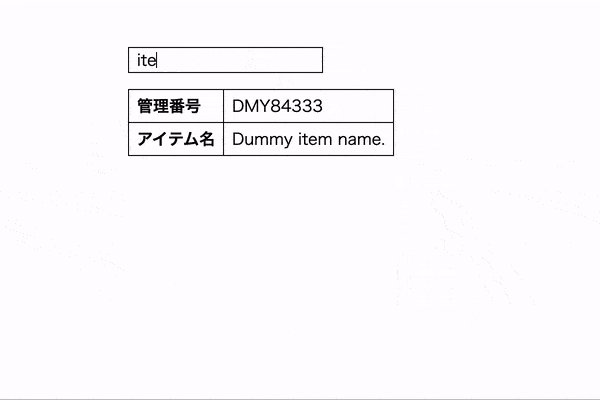
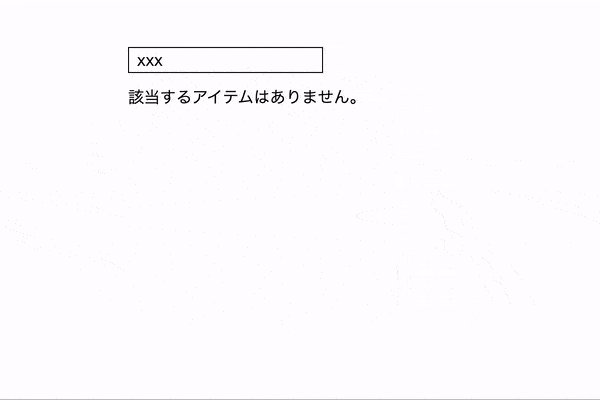
- 複数の選択項目で絞り込みを実装したい場合に使用。
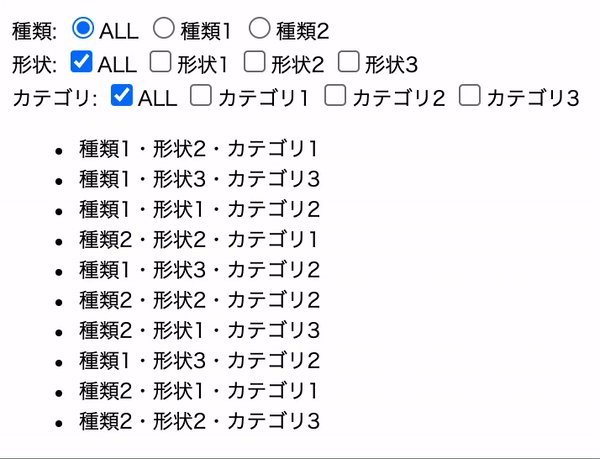
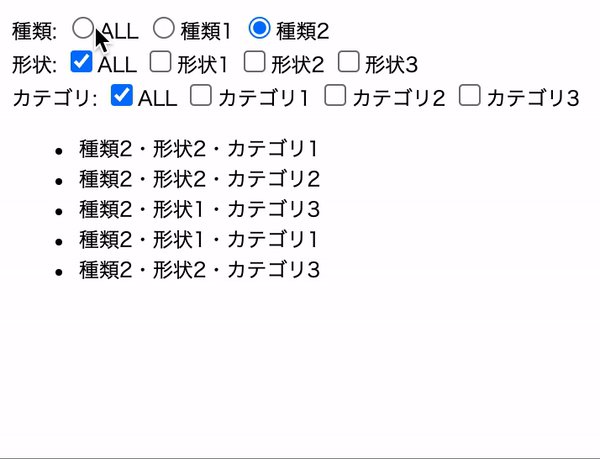
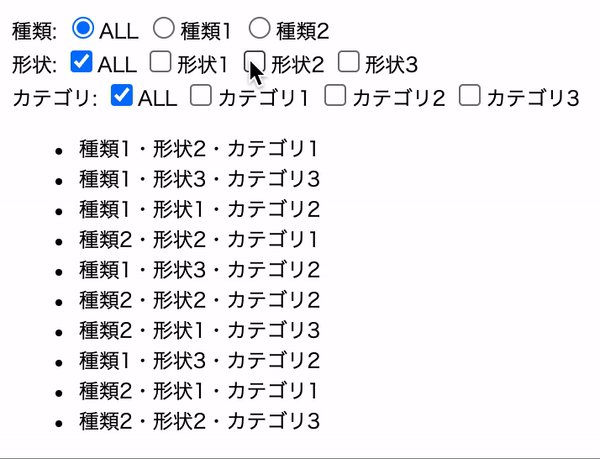
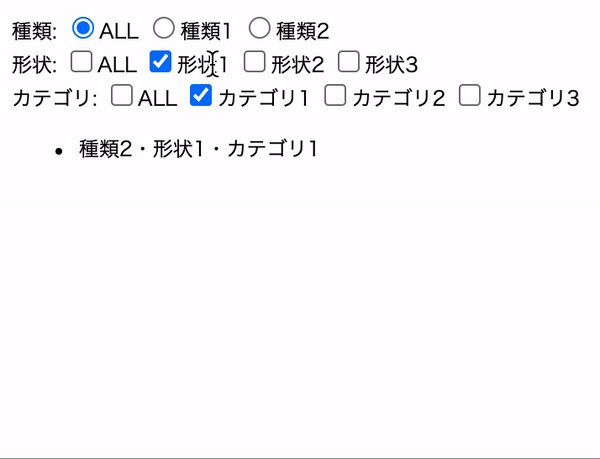
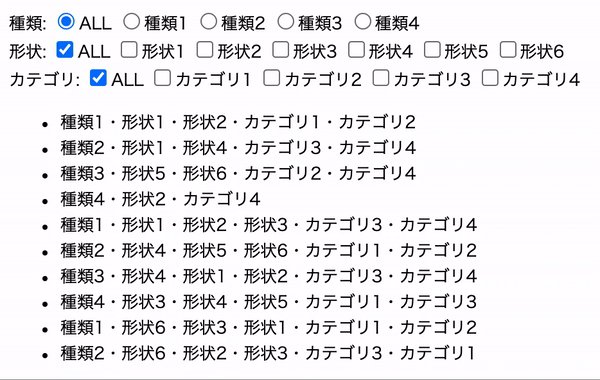
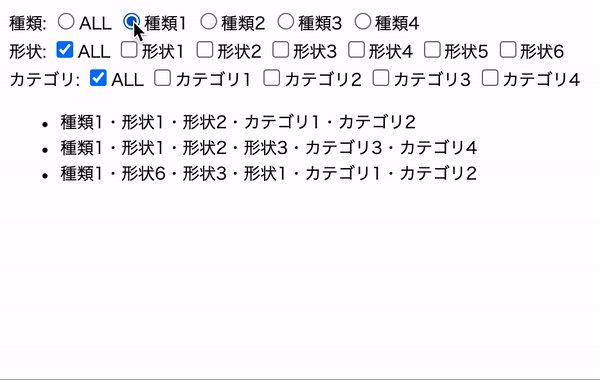
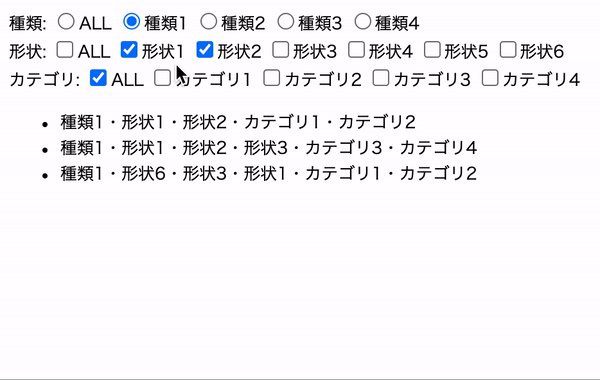
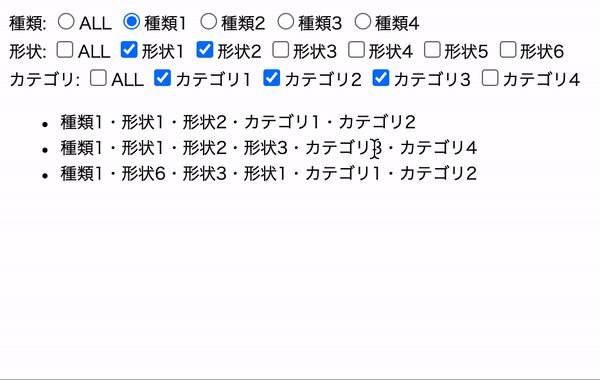
- DEMOでは絞り込みトリガーはinput(ラジオボタン・チェックボックス)で実装。
- 絞り込み対象アイテムにdata属性(data-*)を複数設定。*にはトリガーのname属性と同じ値を設定。
- チェックボックスを複数選択した場合はOR検索になる。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
その他
- jQuery v3.6.0使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)