概要
【jQuery】slick.jsを使用してスライダーの現在のスライド番号と総スライド数を表示する方法を紹介。用途・要件
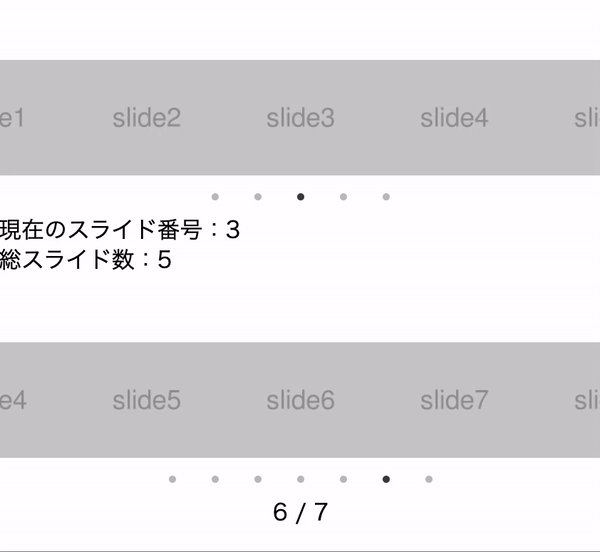
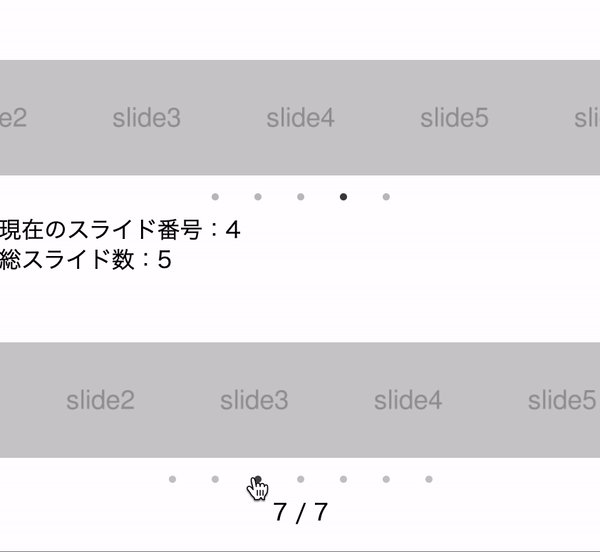
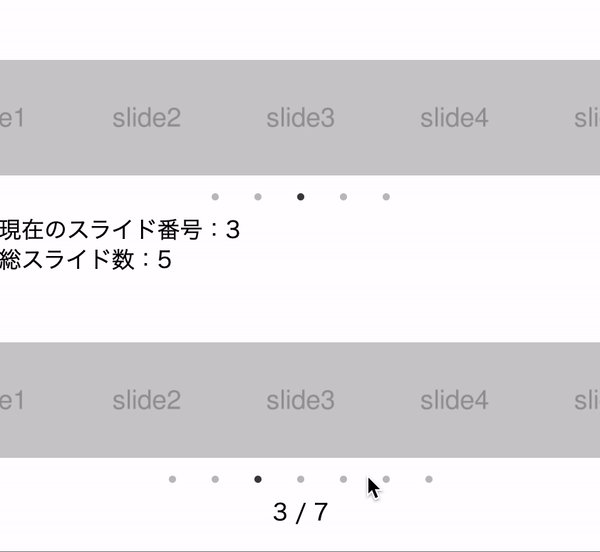
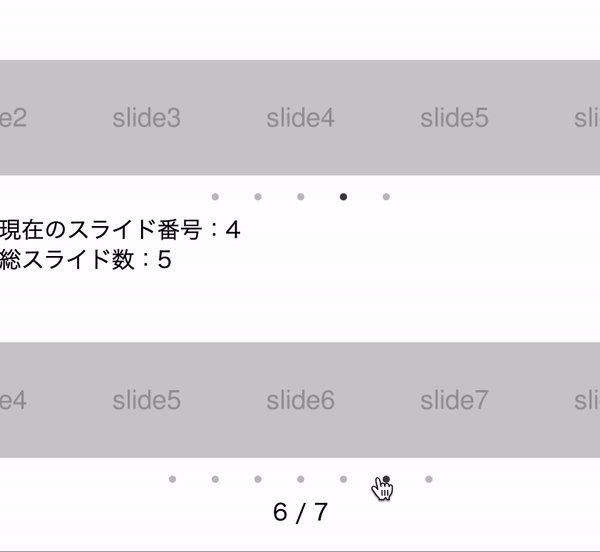
- スライドが完了した後(afterChange)のタイミングで、現在のスライド番号が更新。
- 同一ページの複数設置可能。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
その他
- slick v1.8.1使用。
- jQuery v3.6.0使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)