概要
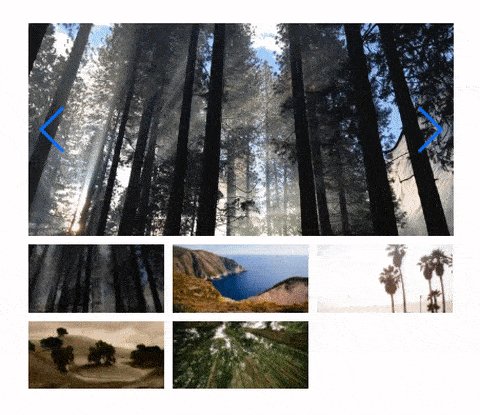
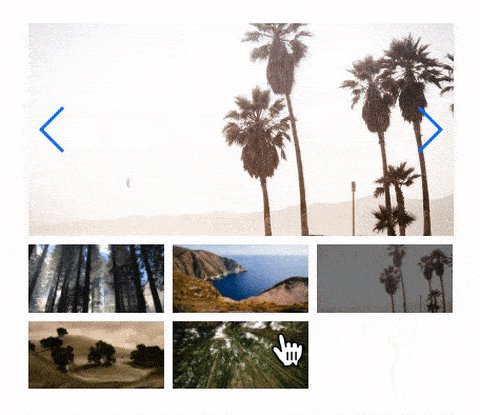
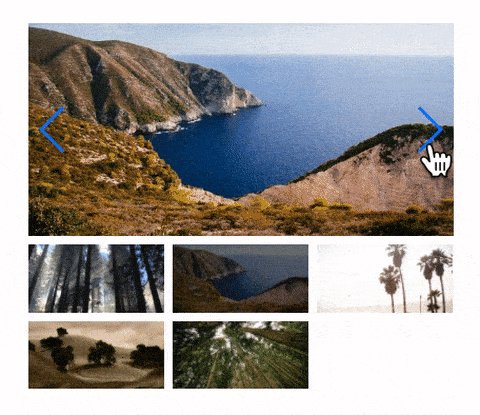
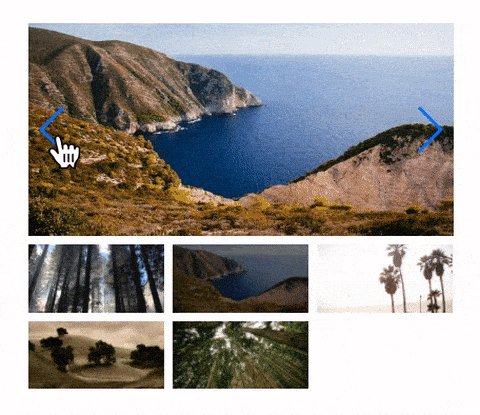
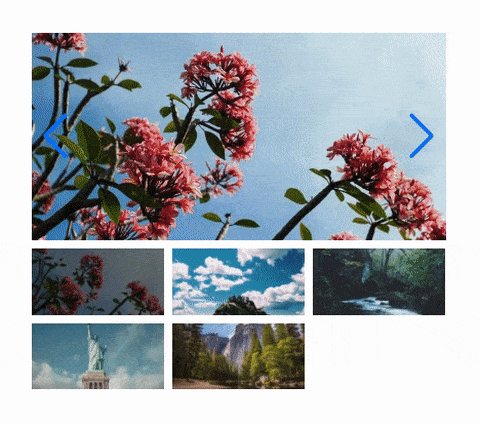
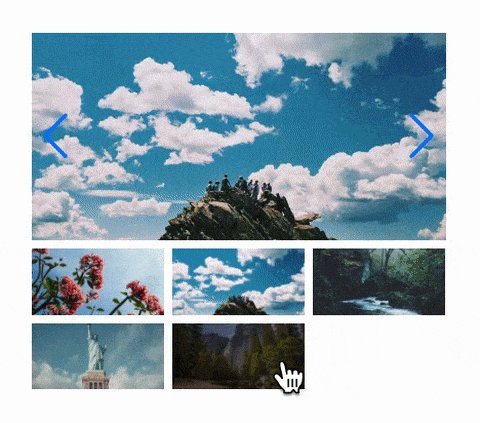
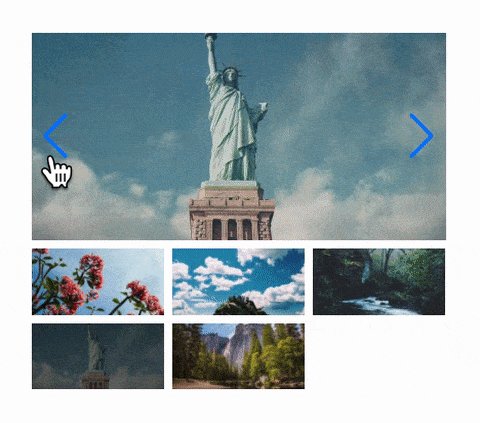
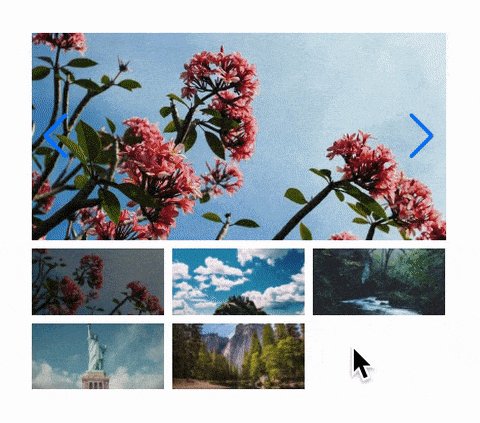
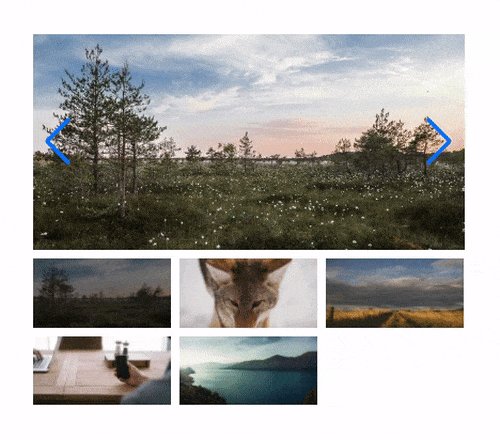
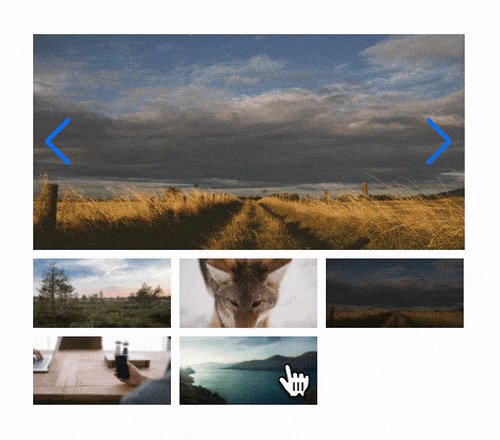
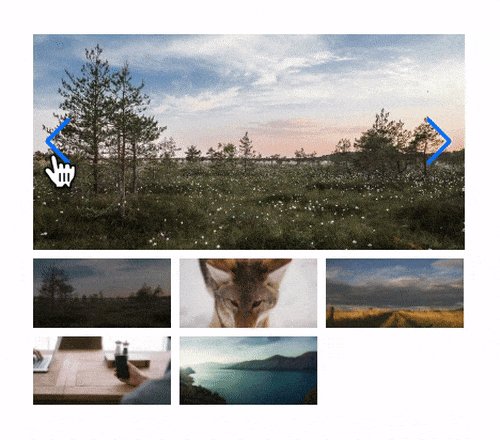
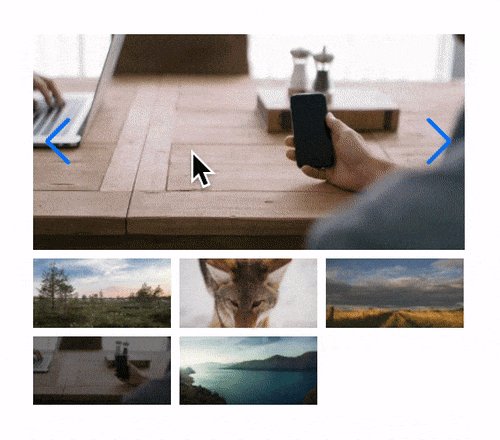
【jQuery】swiper.js(バージョン4系)を使用して、メインスライダーと固定のサムネイル画像が連動するスライダーの実装方法を紹介。用途・要件
- サムネイル画像は固定。
- DEMOでは画像にimgタグを使用。
- 表示中のサムネイルにはカレントクラスを付与。
- IE11に対応するため、swiperバージョン4.5.1を使用。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
その他
- jQuery v3.6.0使用。
- swiper v4.5.1使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)