概要
【jQuery】最初に表示するスライドをランダムにして、その後は通常の順番でスライドさせる方法を紹介。用途・要件
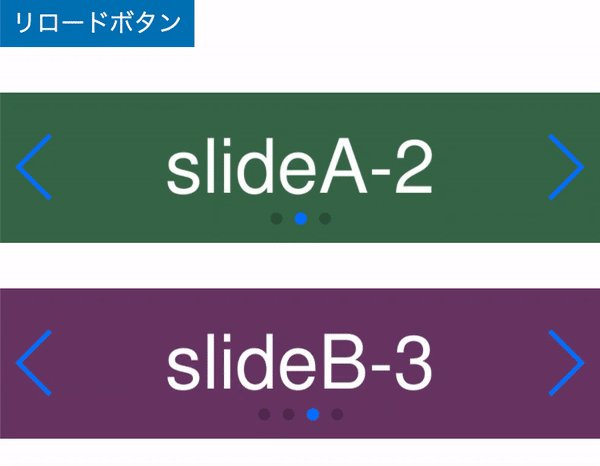
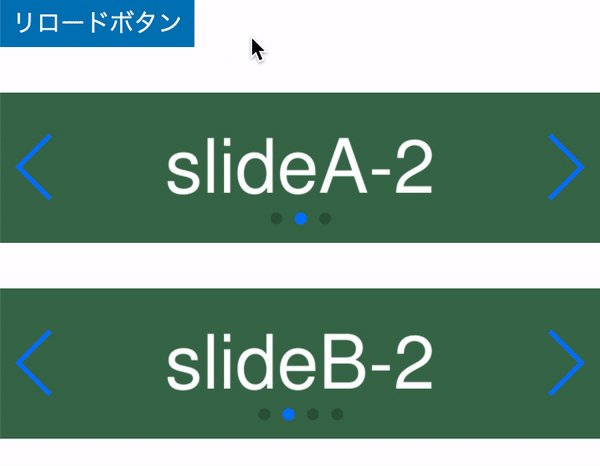
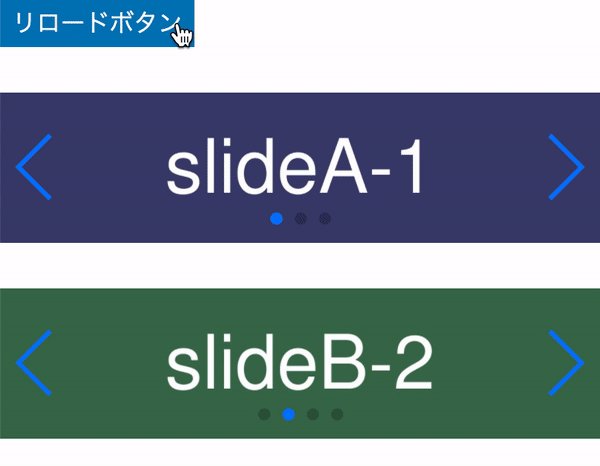
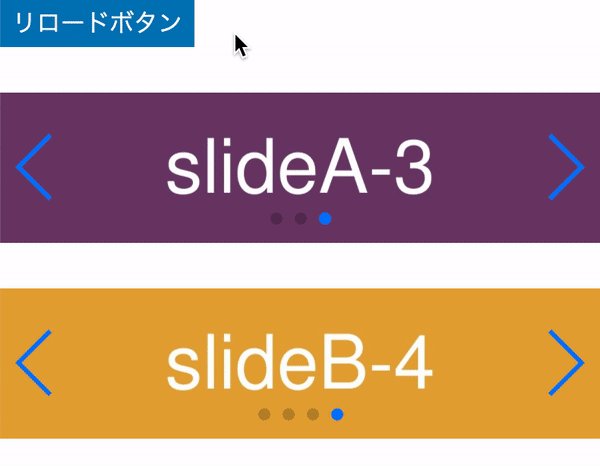
- スライド番号をランダムで生成。
- 同一ページへの複数設置可能(オプションをまとめて記載)。
- 注:IE11対応のため、バージョン4系(4.5.1)を使用。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
その他
- jQuery v3.6.0使用。
- swiper.js v4.5.1使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)