概要
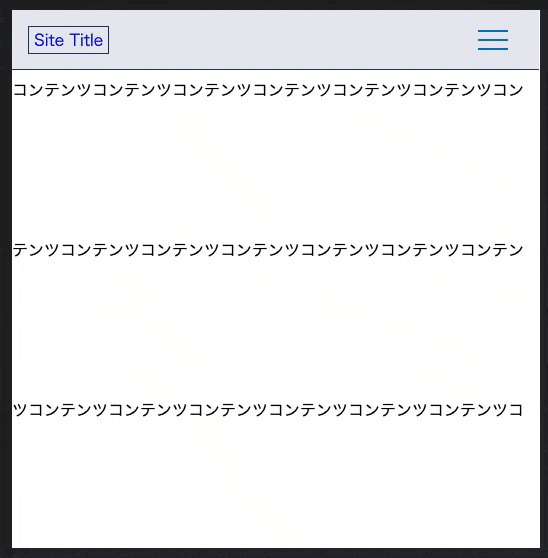
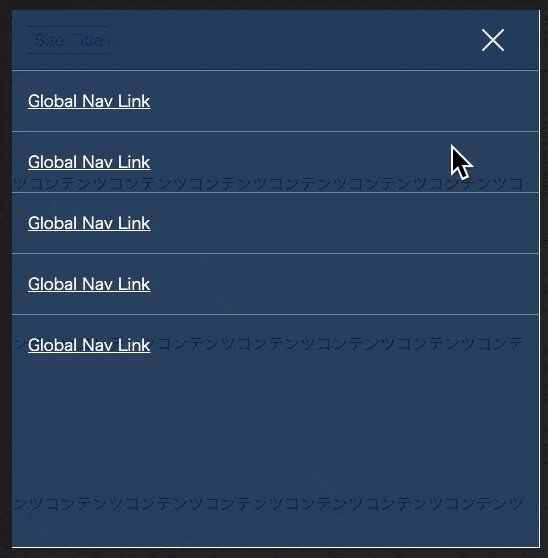
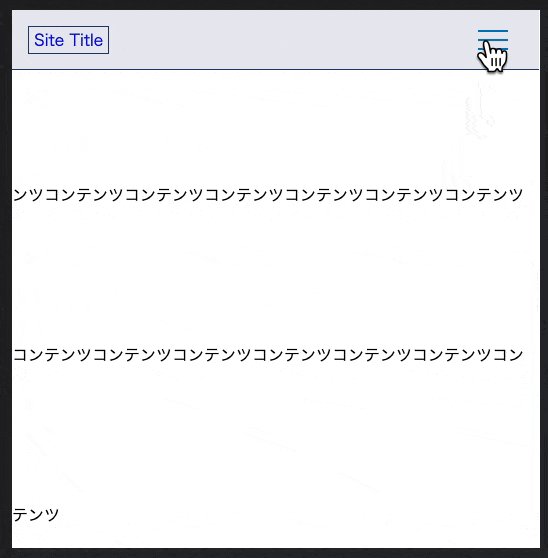
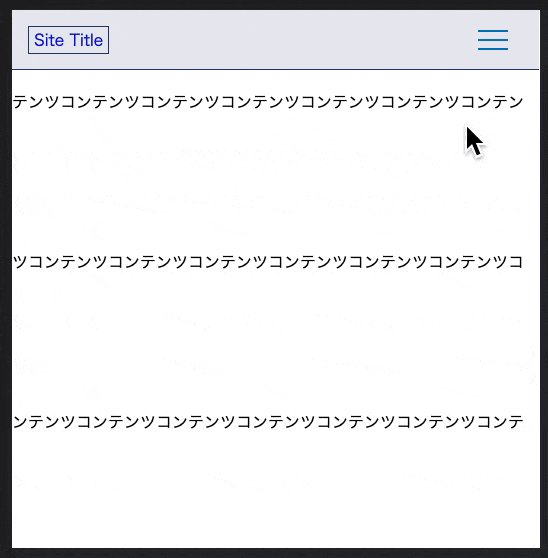
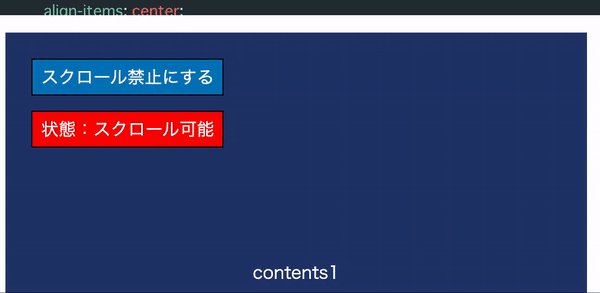
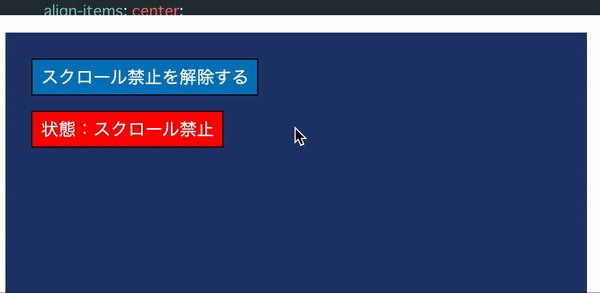
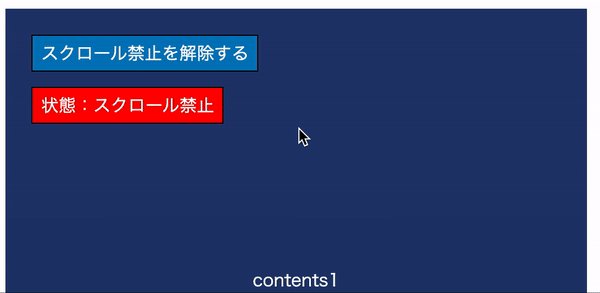
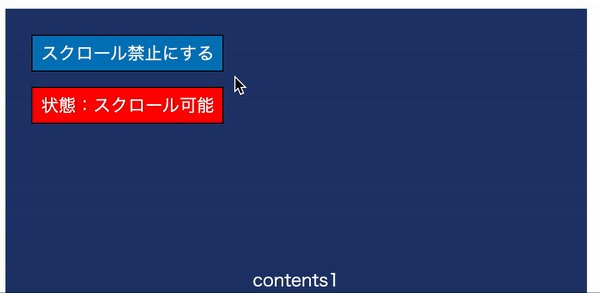
スマートフォンでよく使われるハンバーガーメニュー(SPメニュー)を開いた状態の時、コンテンツ(背景)をスクロールさせずに固定させるための処理。※overflow hiddenは不使用
用途・要件
- スマートフォンメニュー(ハンバーガーメニュー)を開いた時にコンテンツ(背景)をスクロールさせずに固定したい。
- スマートフォン(SP)でもコンテンツ固定が有効(overflow hiddenではない処理を実装)。
- ハンバーガーメニューの開閉アニメーションあり。
注意事項
- media-queryは含めていないため(PCでもハンバーガー状態)、必要に応じてブレイクポイントを入れて下さい。
- グローバルナビゲーション(.l-header-nav)は.l-headerもしくは.l-header__container内に配置してください。
検証ブラウザ
- Google Chrome(最新)
- Microsoft Edge(最新)
- Firefox(最新)
- Safari(最新)
その他
- jQuery v3.6.4使用。
実装方法
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)