概要
【jQuery】<p>タグなどと同様に、<a>タグは通常入れ子構造にすることができないが、特定の手法を用いることで入れ子構造が可能になる。用途
- ブロック全体リンクなど、親要素自体が<a>タグの場合でも子要素に個別のリンクを配置する実装方法。
- ※通常、<a>タグは入れ子構造ができない。
内容
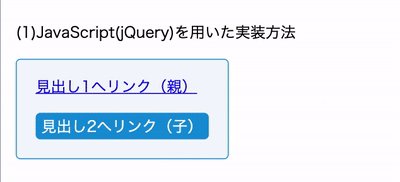
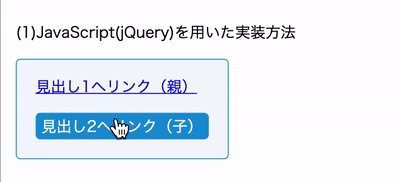
- (1)JavaScript(jQuery)を用いた実装方法。
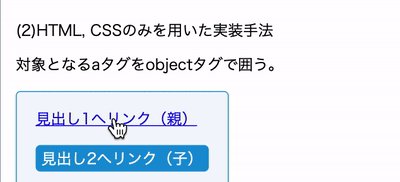
- (2)HTML, CSSのみを用いた実装手法。
- ここでは以上の2タイプの実装手法を紹介する。
注意事項
- 「(1)JavaScript(jQuery)を用いた方法」はスムーススクロール処理などと共存させる場合にはひと手間必要となる(本記事に記載なし)
- 「(2)HTML,CSSのみの方法」はセマンティックコーディングの面から最適とは言えない用法でもあるため、その点は理解しておく必要がある
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge
- IE11
その他
- jQuery バージョン3.6.0使用。
実装方法
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)