【Vanilla JS】Intersection Observer APIを使用した出現アニメーション(下から円状に現れる、clip-path使用)
[ ID : 12068 ]

概要
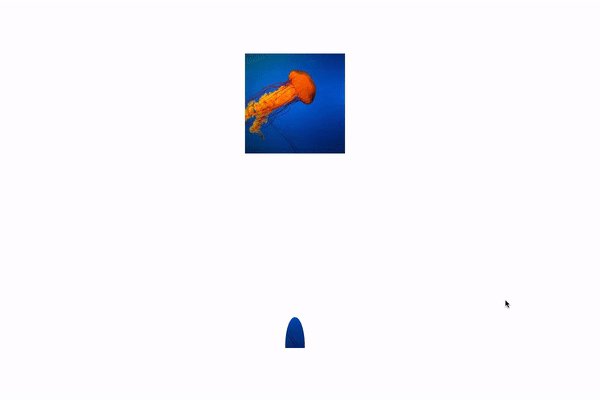
スクロールに合わせて対象要素が下から円状に出現するアニメーションをIntersection Observer APIとclip-pathを使用して実装する方法を紹介。用途・要件
- スクロールに合わせて対象要素が下から円状に出現するアニメーション
検証ブラウザ
- Google Chrome(最新)
- Microsoft Edge(最新)
- Firefox(最新)
- Safari(最新)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)