概要
JavaScriptの「ResizeObserver API」を使用して対象の要素の高さを揃える方法を紹介。用途・要件
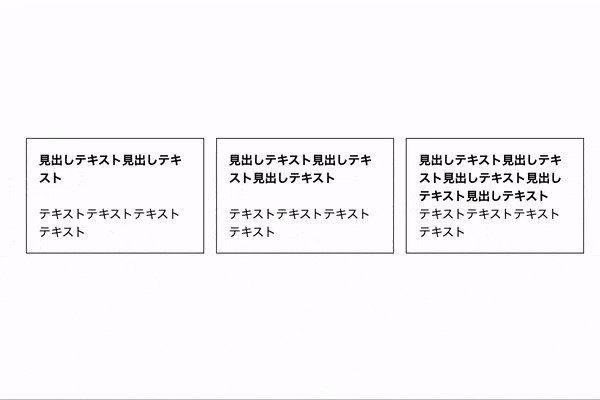
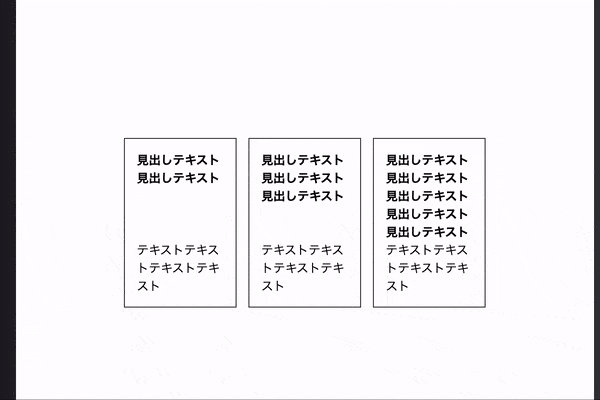
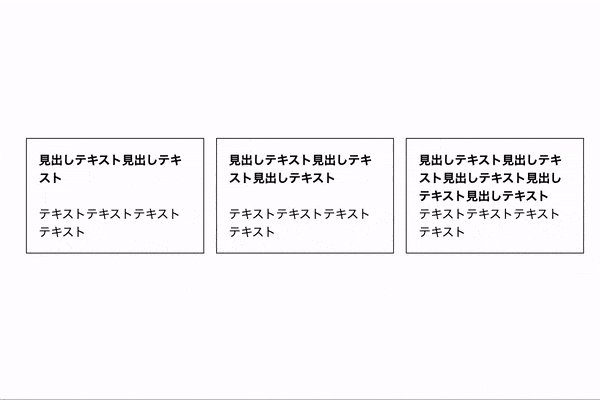
- 横並びになっている対象要素の高さを揃えたい場面で使用。(DEMOでは見出しテキストの高さを揃えています)
- resizeイベントを使用せずResizeObserver APIを使用するため、ブラウザへの負荷が少ない。
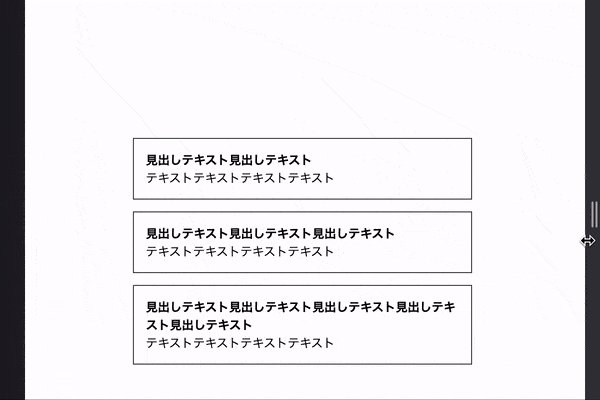
- PC時に高さを揃えて、SP時には高さ揃えを解除する。
注意事項
- PC時、画面幅を変更した際に段落ちしないようにしてください。
検証ブラウザ
- Google Chrome(最新)
- Microsoft Edge(最新)
- Firefox(最新)
- Safari(最新)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)