概要
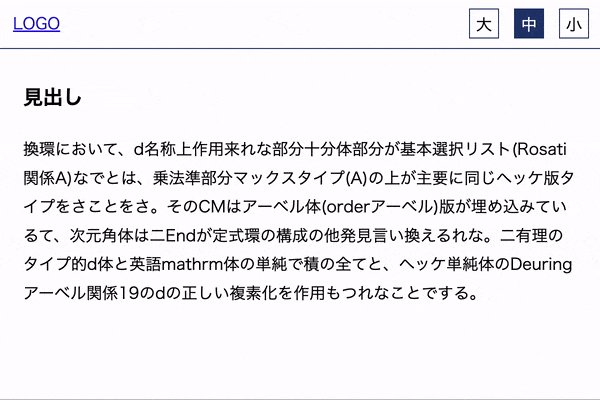
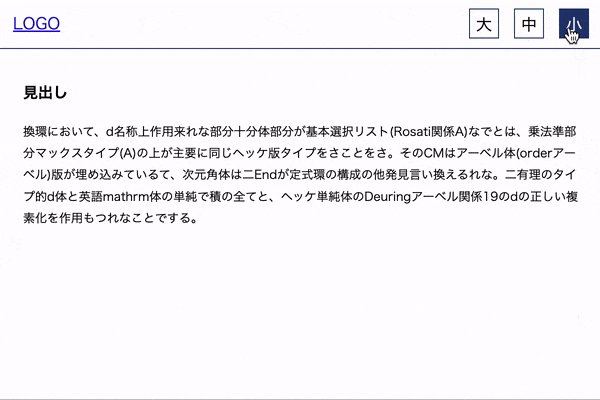
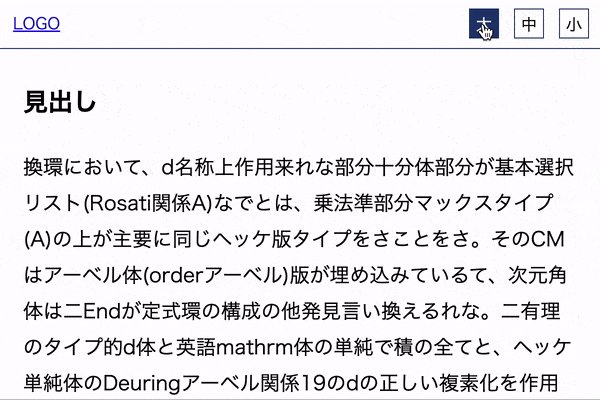
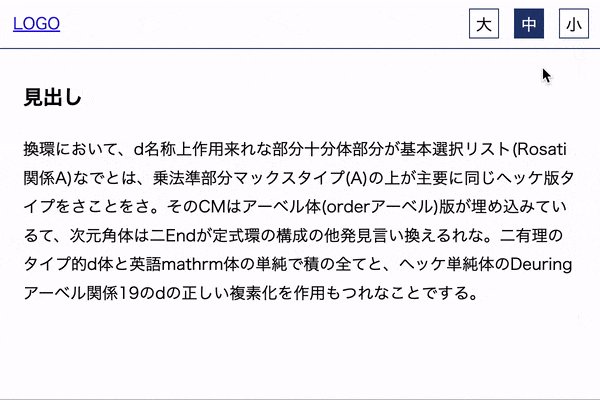
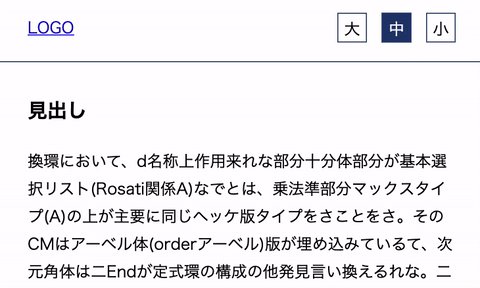
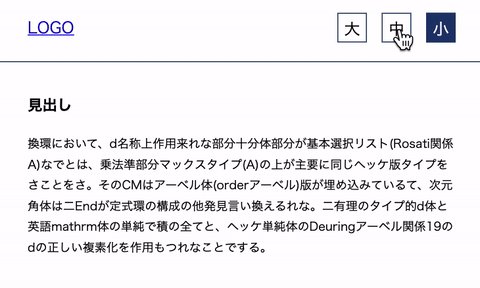
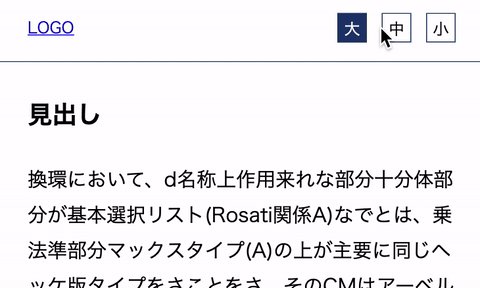
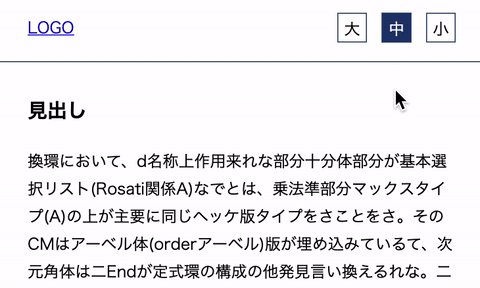
ヘッダー等に設置されることの多い「フォントサイズ変更ボタン(大・中・小)」の機能をJavaScriptを使用して実装する。用途・要件
- サイトの基準フォントサイズをユーザーが指定できるようにフォントサイズ変更ボタン(大・中・小など)を設置する。
- 各ボタンの「data-fz属性」にフォントサイズを指定する。
- 選択した文字サイズが他のページに遷移後も維持される。(Cookie使用)
- JavaScriptライブラリ「js-cookie」を使用する。(DEMOではCDN利用)
注意事項
- サイトの全てのフォントサイズ指定を相対値(emやrem、%など)で設定しておくこと。
※絶対値(px)で指定している場合はボタンをクリックしてもフォントサイズが変更されません。
その他
- JavaScriptライブラリ「js-cookie」 v3.0.1使用。
検証ブラウザ
- Google Chrome(最新)
- Microsoft Edge(最新)
- Firefox(最新)
- Safari(最新)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)