概要
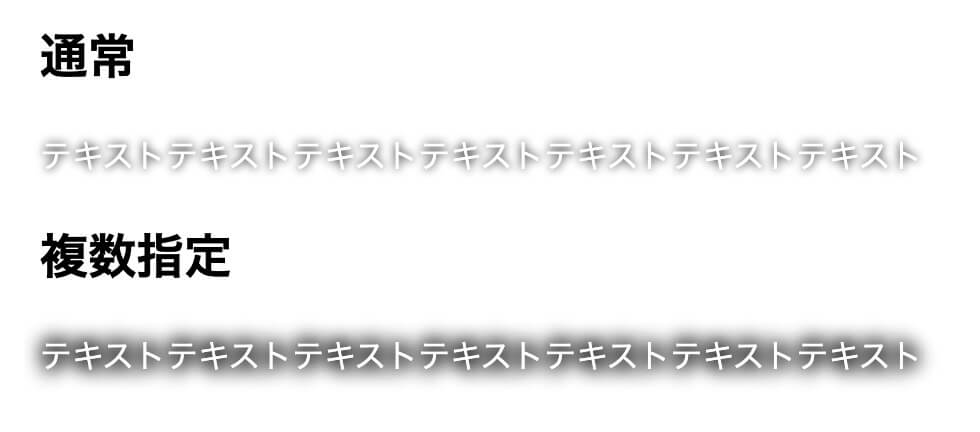
テキストに影をつけるcssプロパティのtext-shadowを濃くする(複数指定する)方法を紹介。検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
実装方法
CSS
セレクタ {
text-shadow:
black 1px 1px 10px, black -1px 1px 10px,
black 1px -1px 10px, black -1px -1px 10px;
}
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)