【Vanilla JS】スクロール途中でグローバルナビゲーションを表示して画面上部に固定する(Intersection Observer API使用)
[ ID : 11050 ]

実装目安
3分
概要
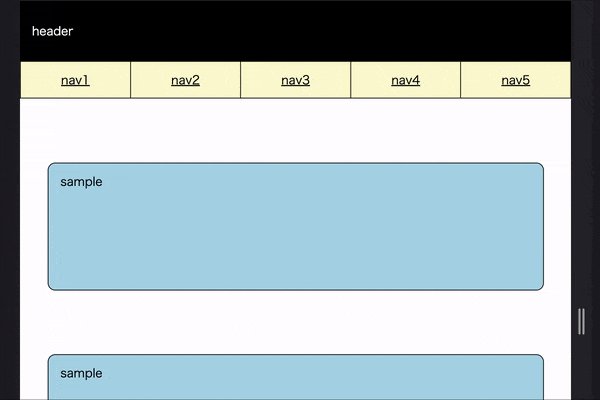
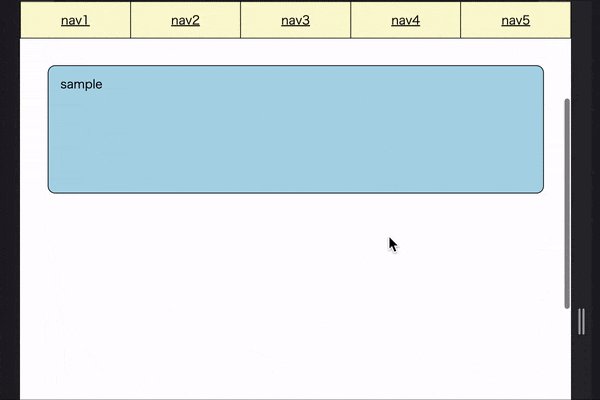
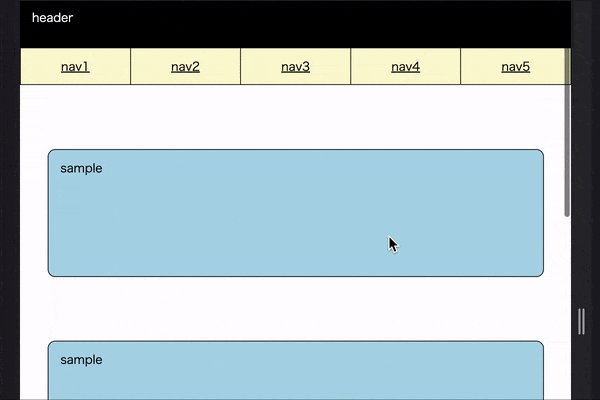
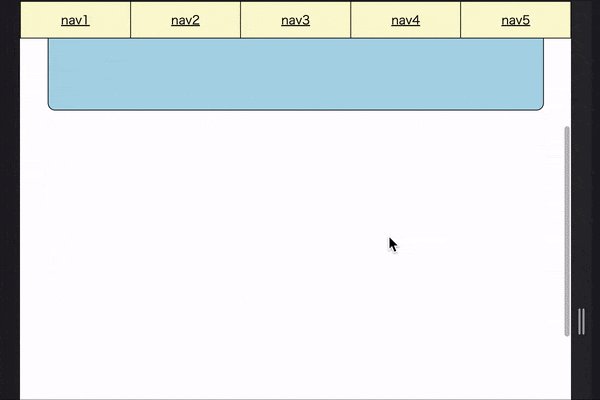
スクロールすると一旦グローバルナビゲーションは見えなくなるが、設定した閾値を超えるとグローバルナビゲーションが画面上方向から出現して、画面上部に固定される処理を実装。用途・要件
- スクロール途中でグローバルナビゲーションを表示する。(画面上部に固定)
- スクロールすると一旦グローバルナビゲーションは見えなくなるが、設定した閾値を超えるとグローバルナビゲーションが画面上方向から出現する。
- グローバルナビゲーションはCSSの
position: sticky;を使用して、画面上部へ固定する。 - グローバルナビゲーションを表示する「閾値」はCSSで設定する。(DEMOでは「閾値」を画面上部から300pxに設定)
- 閾値を超えたかの判定にはスクロールイベントを使用せず、「Intersection Observer API」を使用する事でブラウザへの負荷を少なくできる。
- グローバルナビゲーション要素はヘッダー要素と並列に配置する。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)




