概要
CSSアニメーションでステップパーツを任意のタイミングでスライドして表示する。用途・要件
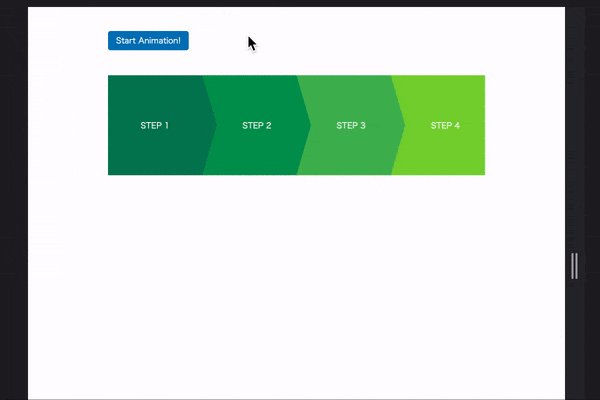
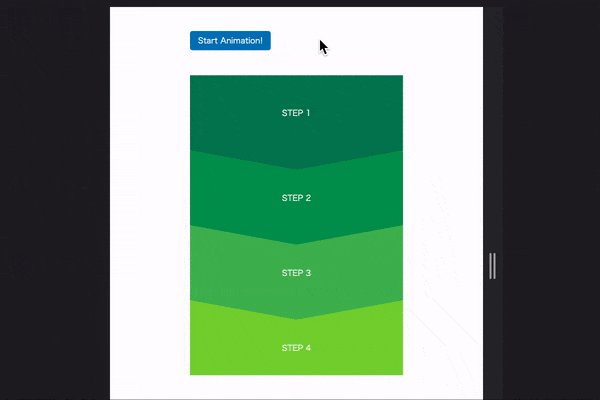
- PC時に横並びで、SP時に縦積みになる。
- c-stepに.is-activeクラスが付与されるとアニメーションが開始される。(DMEOでは「Start Animation!」ボタンをクリックした際にクラス付与。)
- PC時は左から右に各ステップ要素がスライドして表示される。
- SP時は上から下に各ステップ要素がスライドして表示される。
- 三角形部分をCSSのclip-pathで作成。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
注意事項
- 各STEPは単色の背景色とすること。(グラデーション不可)
- 枠線は入れられない。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)