概要
【Vanilla JS】Swiper.jsを使用して中央の3枚のスライドを大きく表示したスライダーを実装する方法を紹介。用途・要件
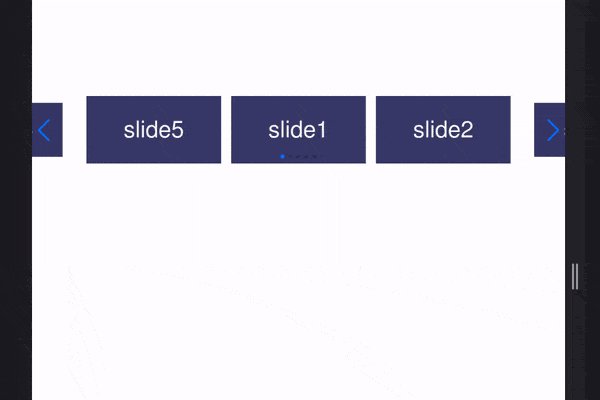
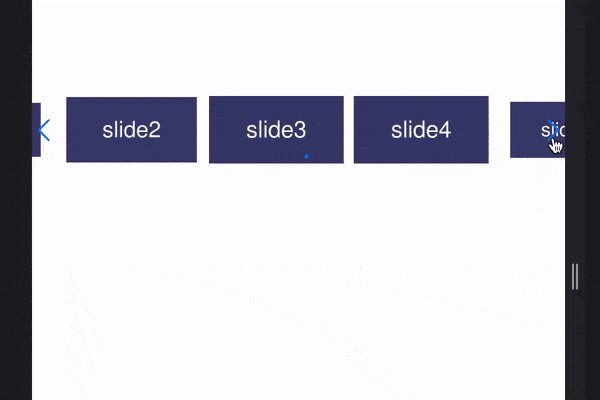
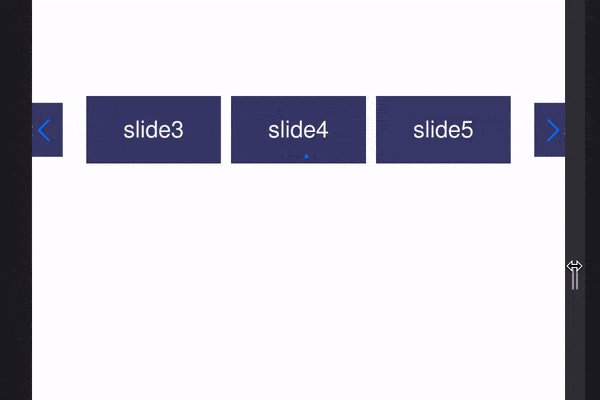
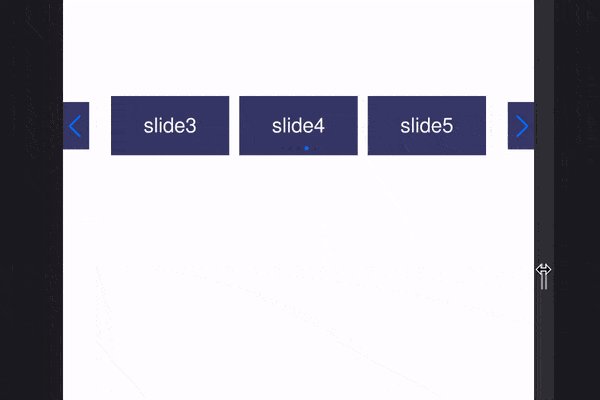
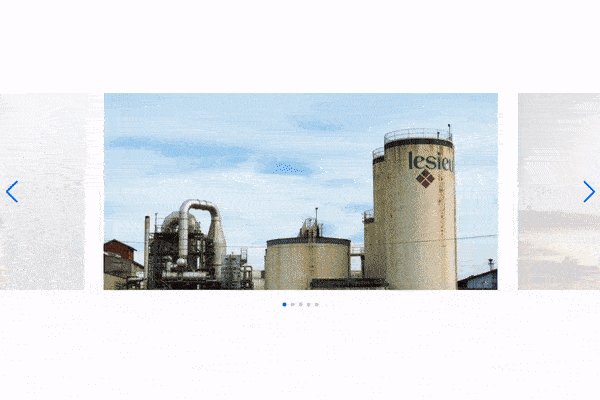
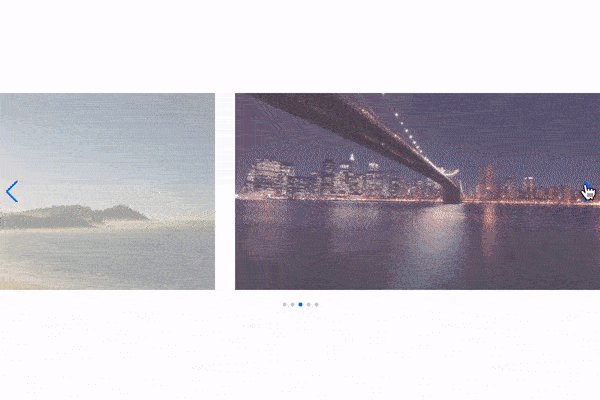
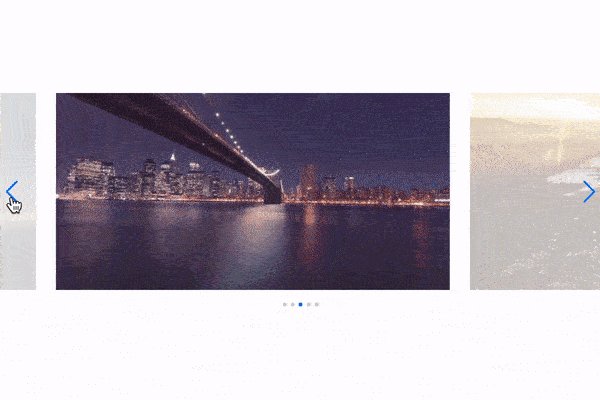
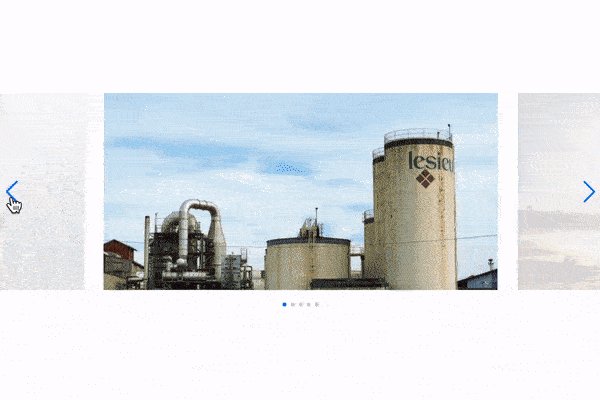
- 中央寄せで中央の3枚のスライドを大きく表示したスライダーをSwiper.jsで実装。
- 左右のスライドは見切れて表示させる。
- スライド数は4枚以上にする。
- SP時は、スライド1枚表示で左右に画像は見えない設定。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
その他
- Swiper v8.3.2使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)