概要
指定した行数を超える場合にテキストを省略表示(…)し、「続きを見る」ボタンをクリックすると省略されたテキストを表示する。用途・要件
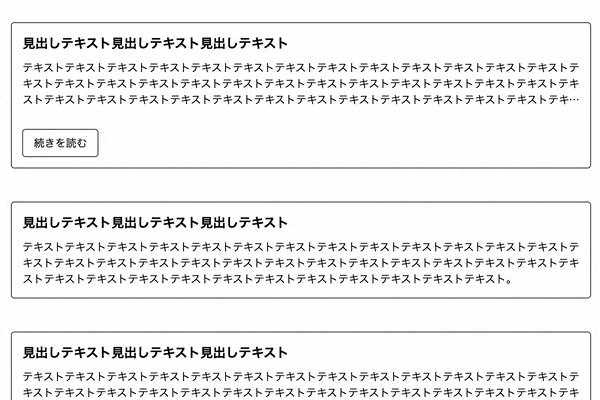
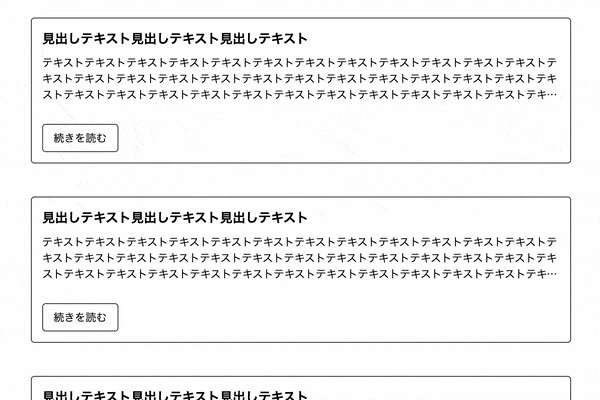
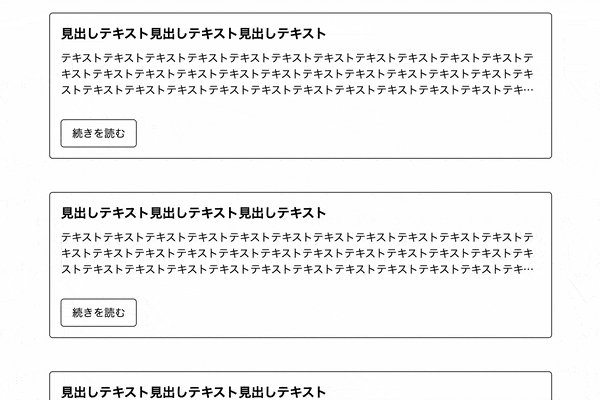
- テキストが指定行数を超える場合、テキスト末尾に三点リーダー(…)と「続きを見る」ボタン表示する。
- テキストが指定行数を超えない場合、テキスト末尾の三点リーダー(…)と「続きを見る」ボタンは非表示になる。
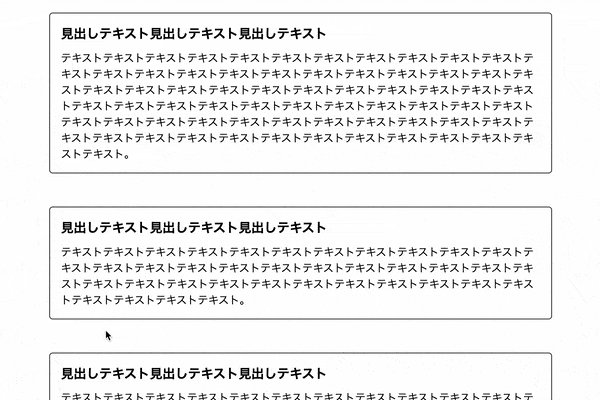
- 「続きを見る」ボタンをクリックすると、省略されていたテキストが全て表示される。
- 画面幅をリサイズにした際も、テキストが指定行数を超えているか判定して、三点リーダー(…)と「続きを見る」ボタンの表示/非表示を切り替える。
- テキストの省略表示(…)はCSSの-webkit-line-clampプロパティを使用。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
その他
- jQuery v3.6.0使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)