概要
チェックボックスのチェックを入れたり外したりする事で、対象要素の活性/非活性を切り替える処理をJavaScriptで実装する方法を紹介。用途・要件
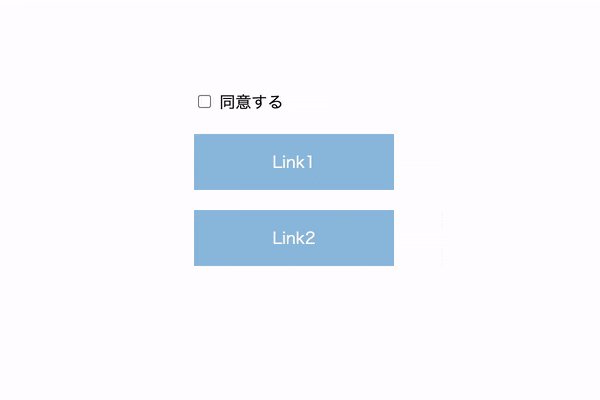
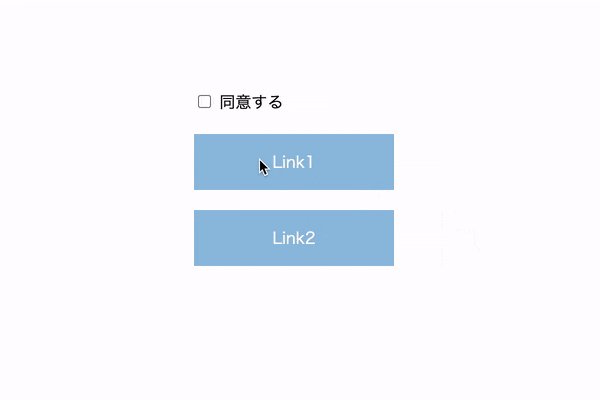
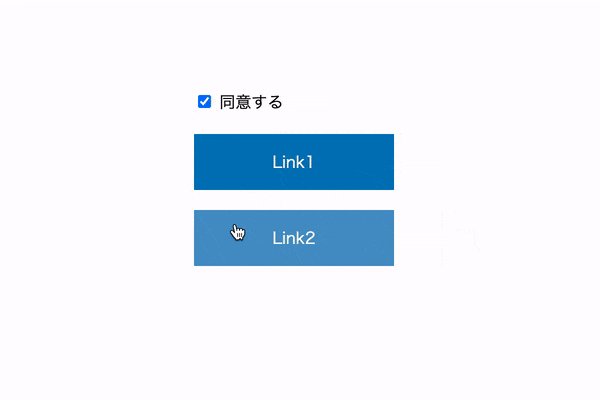
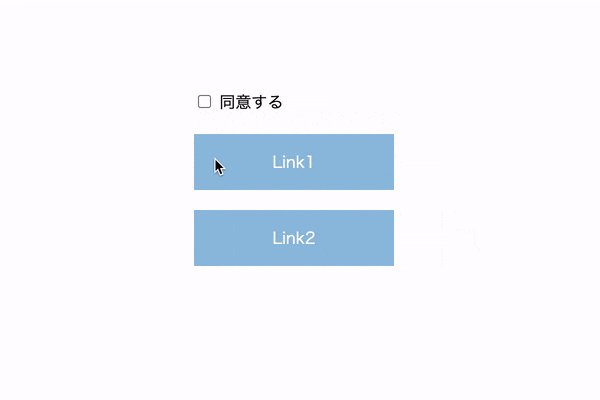
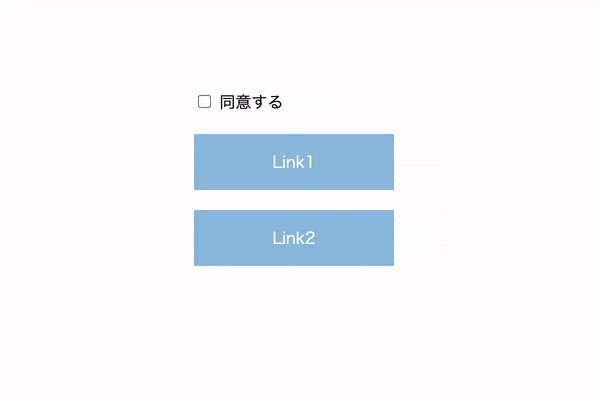
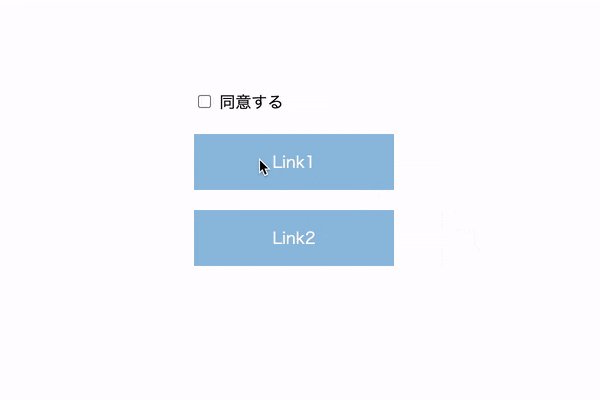
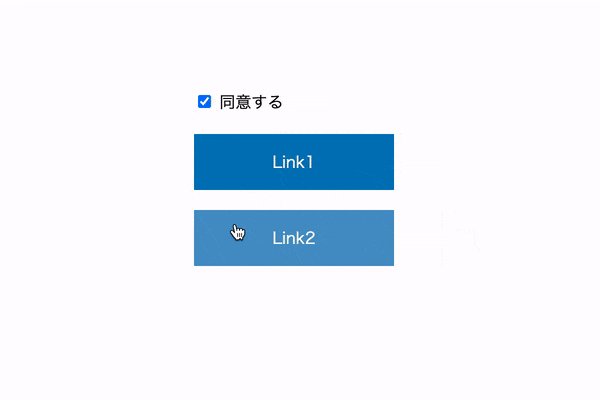
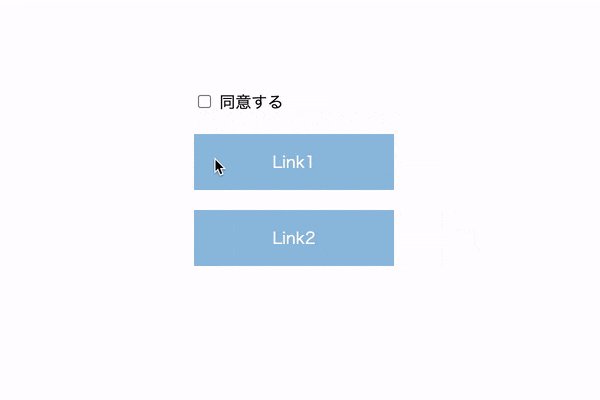
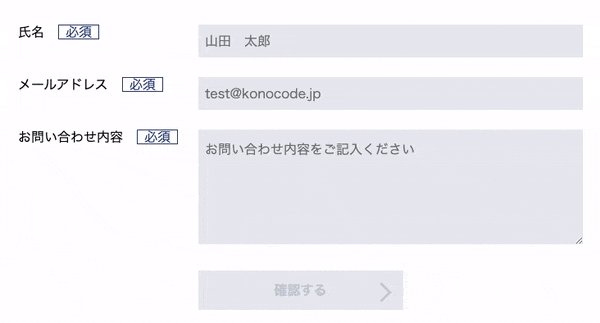
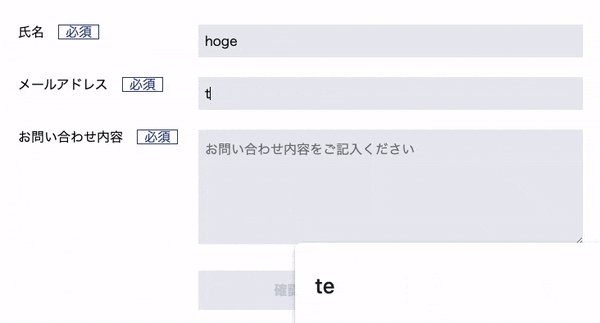
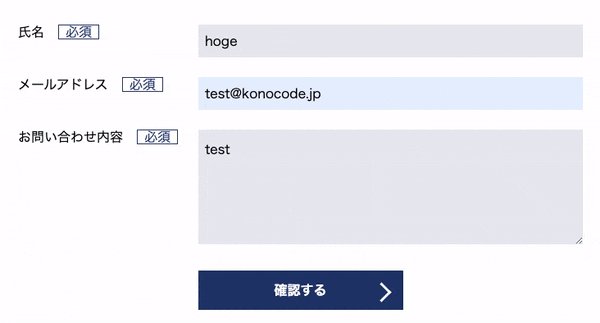
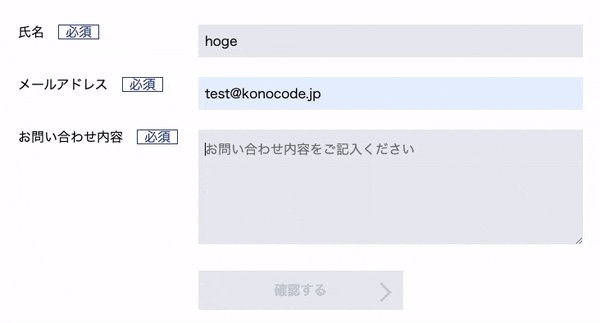
- フォームにある利用規約の「同意する」などのチェックボックスで対象要素の活性/非活性を切り替える。(is-disabledクラスの追加・削除)
- 予め非活性にする対象要素にis-disabledクラスを付与して非活性の状態にしておく。
- DEMOではチェックボックスにチェックがない場合、リンクは非活性になりクリックできない。(opacityで透過)
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)