概要
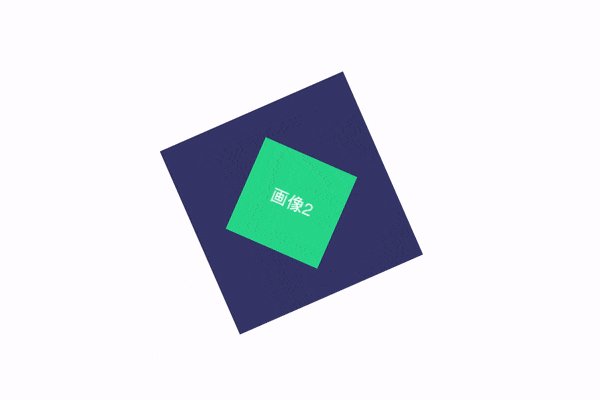
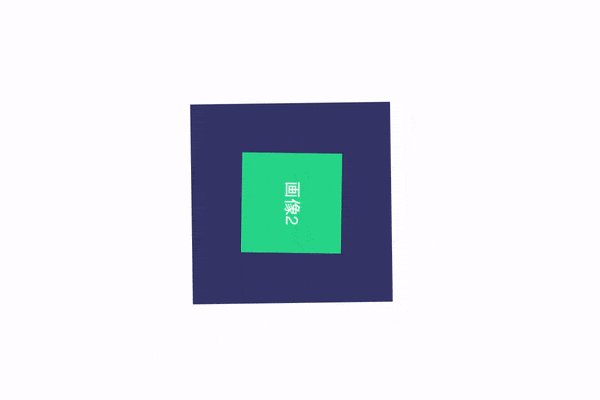
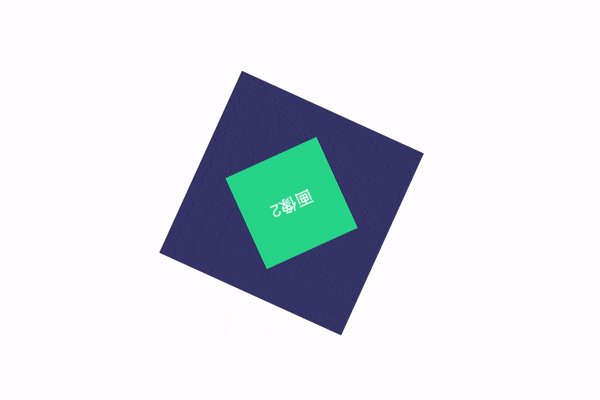
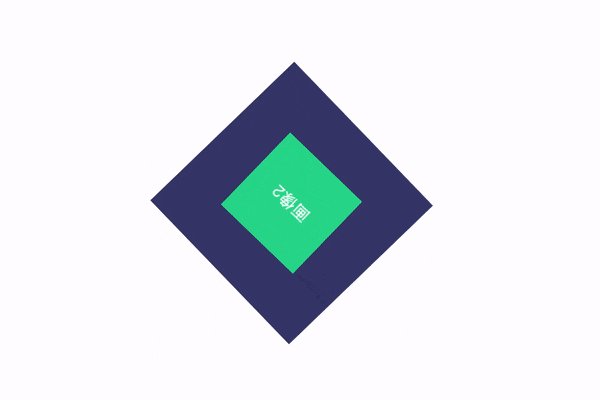
要素の中央に別の要素を配置して、それぞれ時計回り・反時計回りに回転させるCSSアニメーションの実装方法を紹介。用途・要件
- 要素の中央に別の要素を配置して、それぞれ時計回り・反時計回りに回転させる。
- DEMOでは縦横比1:1の画像2枚を回転させている。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)