概要
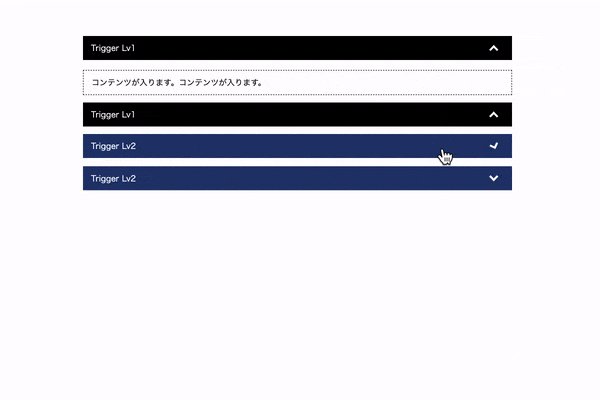
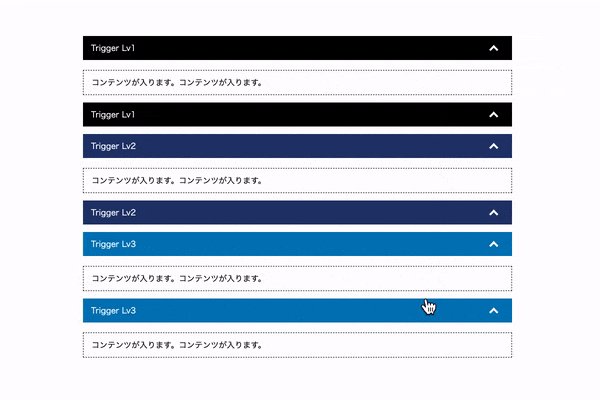
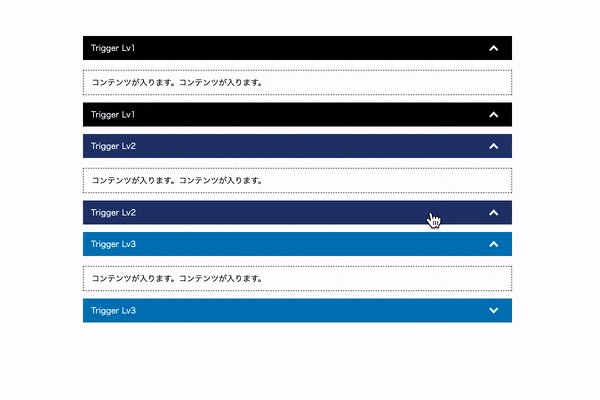
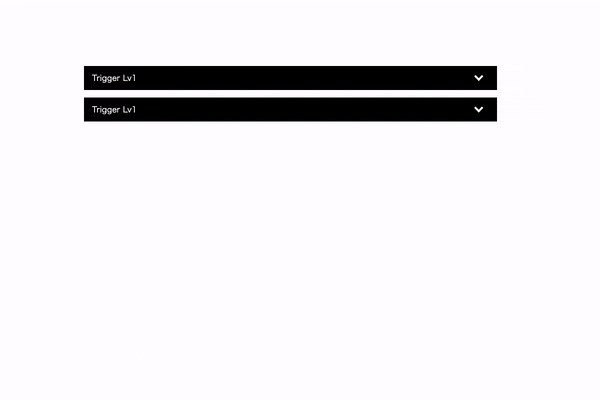
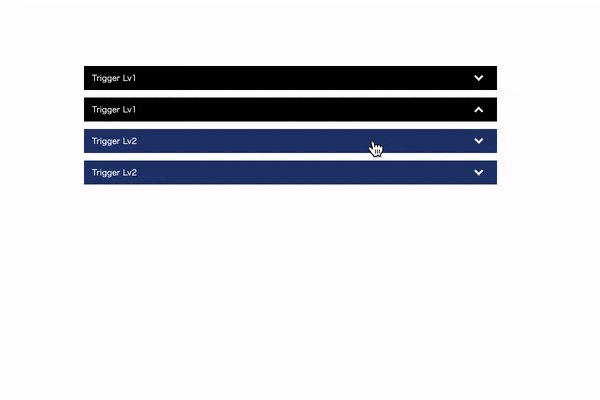
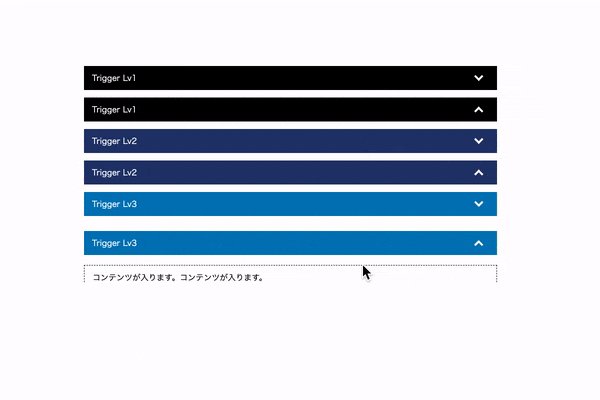
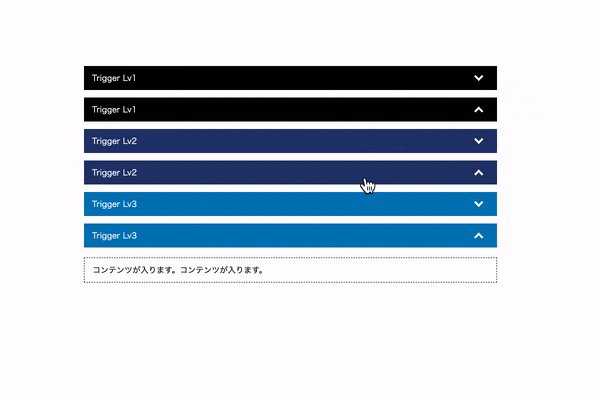
アコーディオンの中にアコーディオンがある「多階層アコーディオン」の実装方法を紹介。用途・要件
- アコーディオンの中にアコーディオンを複数設置。(複数同時開閉)
- トリガー要素にはbuttonタグを使用。
- 矢印はCSSで作成し、開閉時に向きを180度回転させるCSSアニメーションあり。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
その他
- jQuery v3.6.0使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)