概要
テキストが複数行の場合に発生する両端の若干のズレをcssのみで揃える方法を紹介。用途・要件
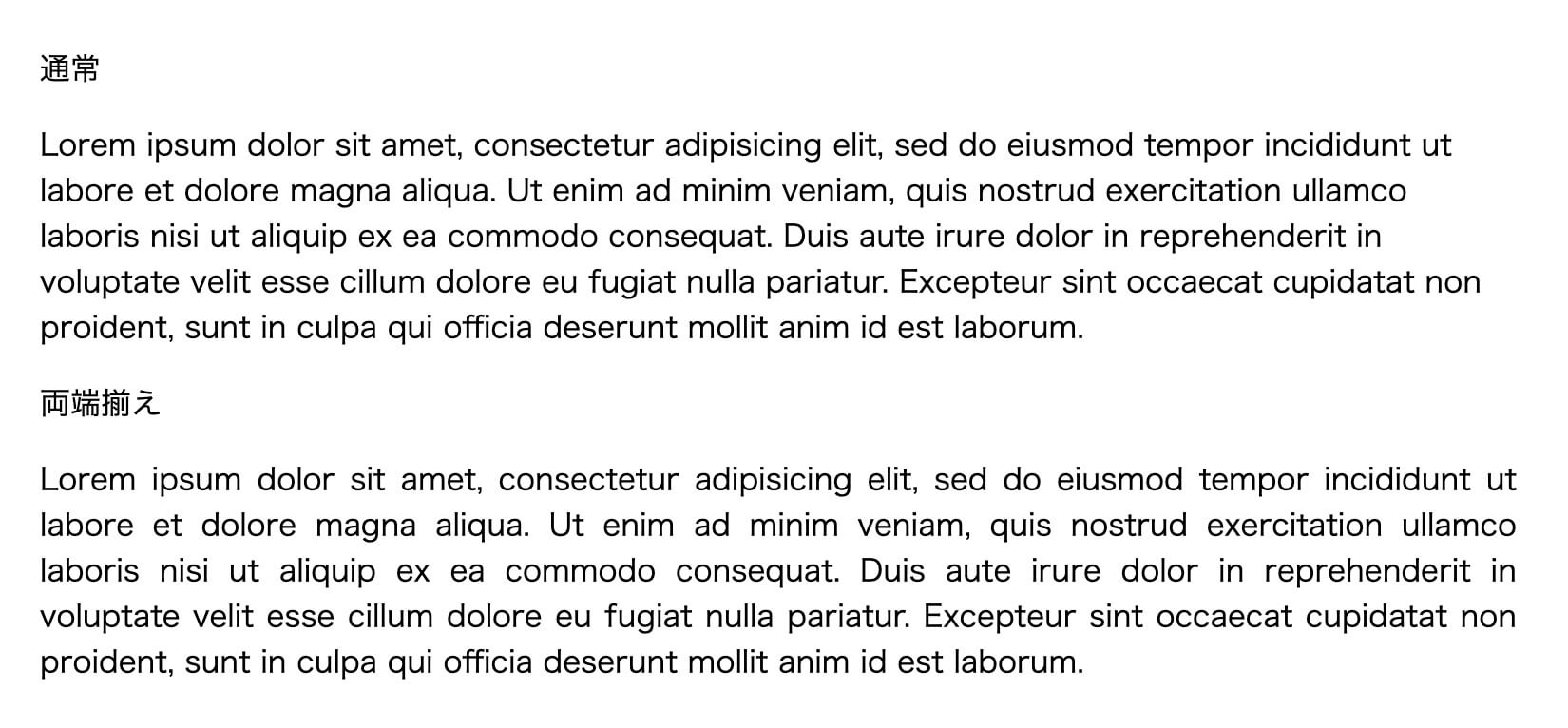
- 左詰め文章で行ごとに半角と全角が混在する場合、各行の右端の文字がズレてしまうので揃えたい。
- cssプロパティのtext-align: justyfyで解消。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
実装方法
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)