概要
【パス会員限定】レスポンシブ対応の円形のステップパーツ。用途・要件
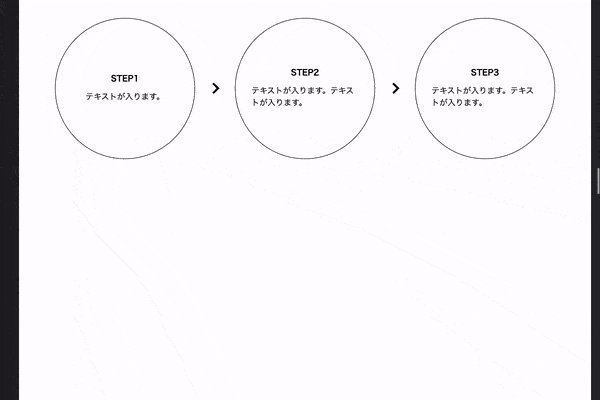
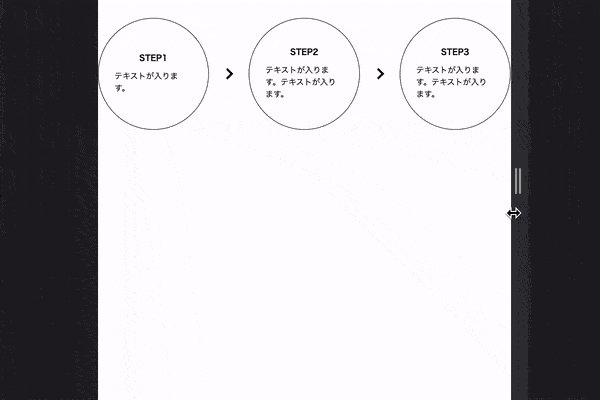
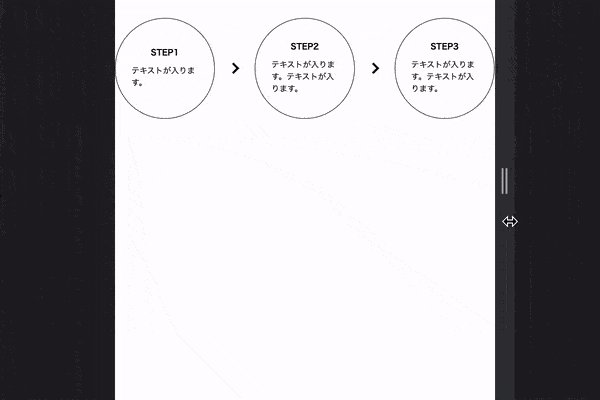
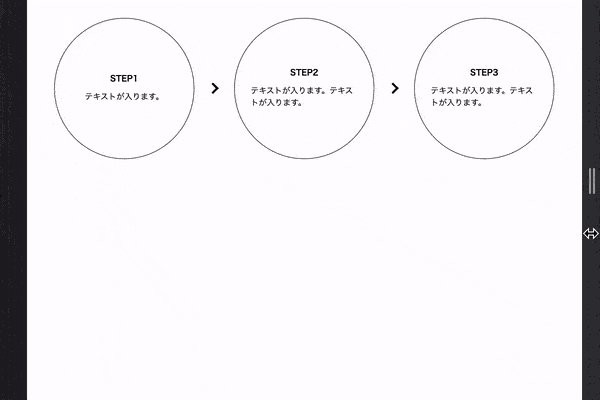
- Flexboxを使用した横並びの円形ステップパーツ。(レスポンシブ対応)
- PC時横並び、SP時は1カラムの縦積みレイアウト。
- コンテンツは中央に配置。
- 各ステップの間隔はCSSのgapプロパティで調整。
- 矢印はCSSで作成。(位置は要微調整)
- CSS変数使用。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
注意事項
- テキスト量が多いと円からはみ出します。テキスト量や文字サイズを調整してください。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)