概要
<select>タグはcssを用いた見た目のカスタマイズに限界があるため、<select>を使わずにセレクトボックスを再現する方法を紹介。用途・要件
- <select>の見た目のカスタマイズ限界に制限されることなくセレクトボックスをスタイリングする。
- 見た目だけをセレクトボックスに近づけるだけではなく、フォームパーツとして送信にも対応できるように実装。(値の送信に対応済み)
- プラグインやライブラリは使用せずに実装。
-
使い方例として以下の2パターンをDEMOで用意。
-
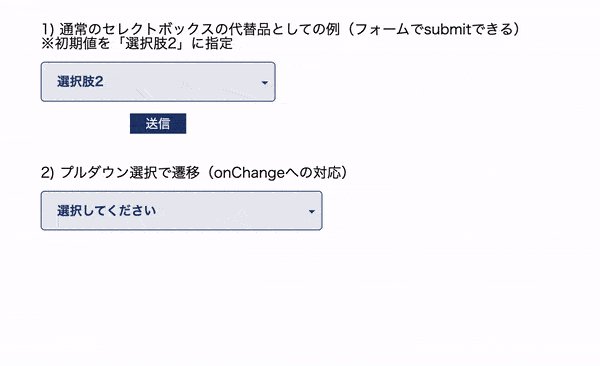
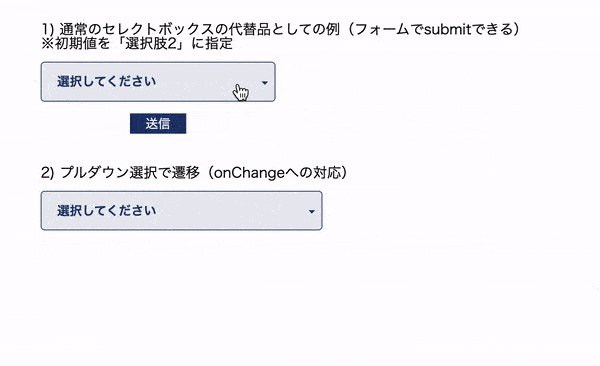
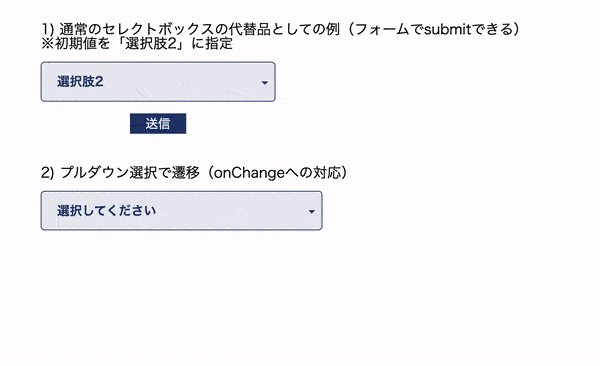
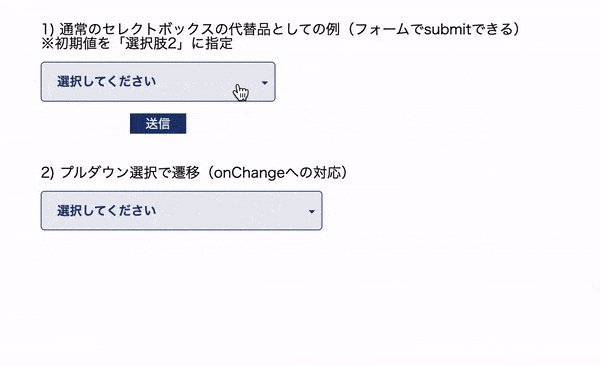
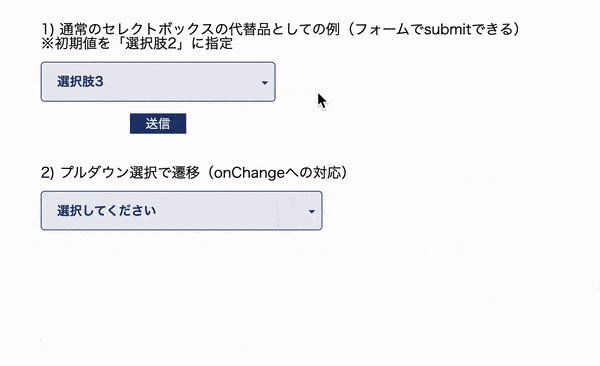
1) 通常のセレクトボックスの代替品としての例(フォームでsubmitできる)
- 初期値でchecked(<select>の場合のselected)を指定したい場合は、対象のinputにcheckedを付与する。
-
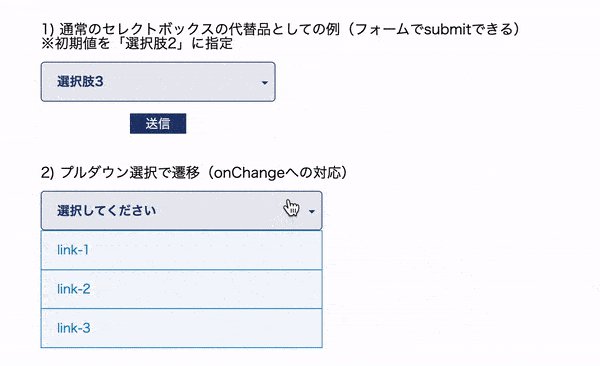
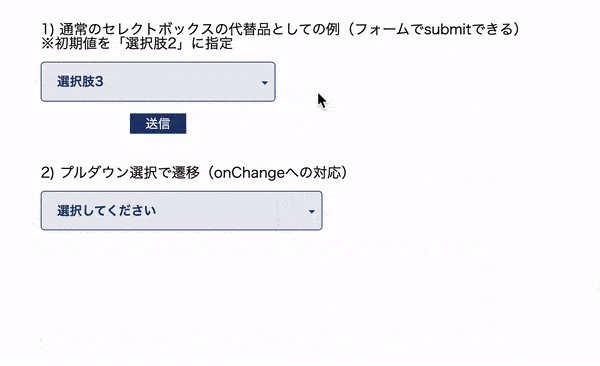
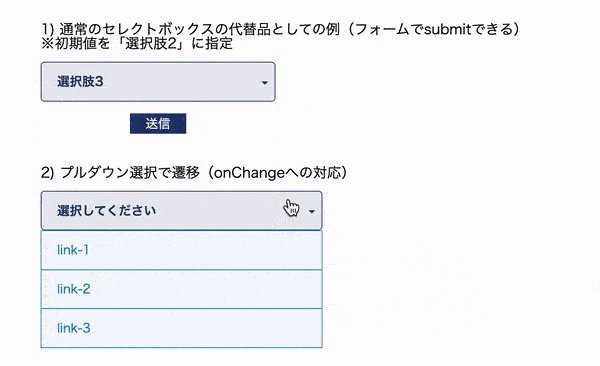
2) プルダウン選択で遷移(onChangeへの対応)
- プルダウン選択で遷移(<select>の場合のonChange)を使用する場合は、対象のinputにdata属性のdata-onchangeを付与し、URLを指定する。
-
1) 通常のセレクトボックスの代替品としての例(フォームでsubmitできる)
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
その他
- jQueryは使用せず、JavaScriptのみで実装。jQuery使用版はこちら。
実装方法
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)