概要
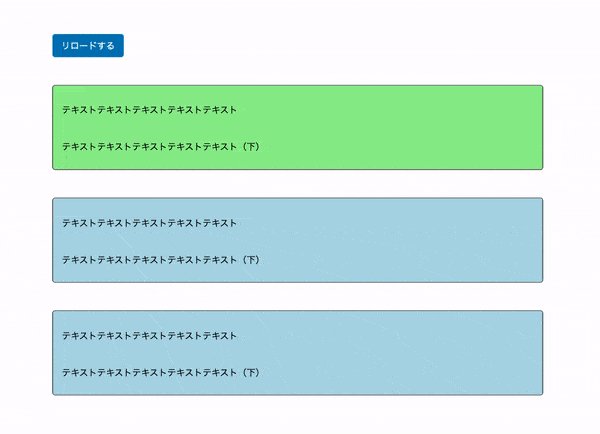
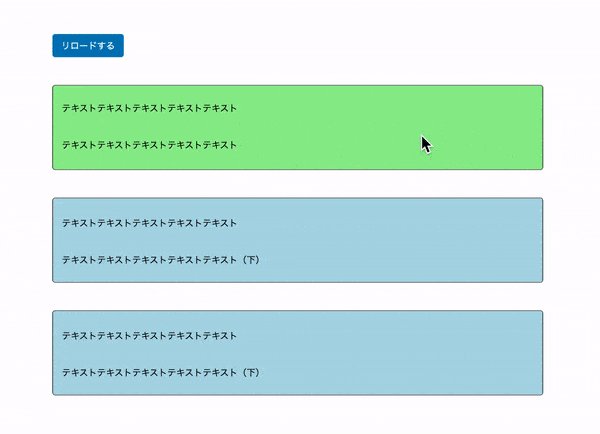
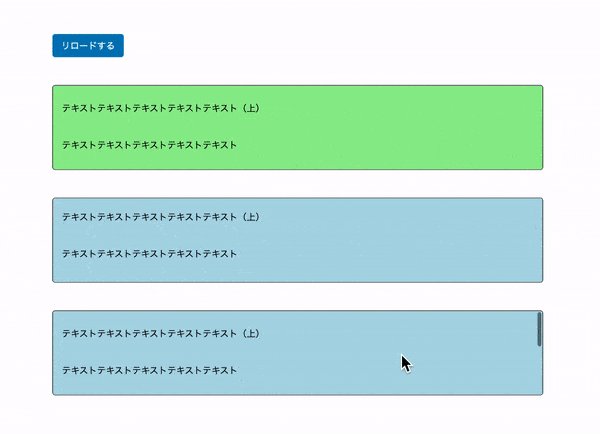
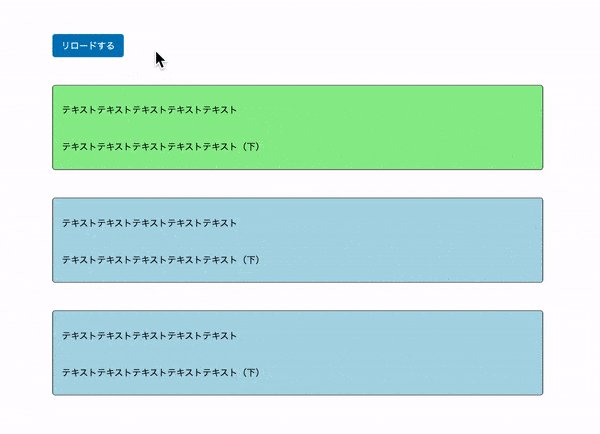
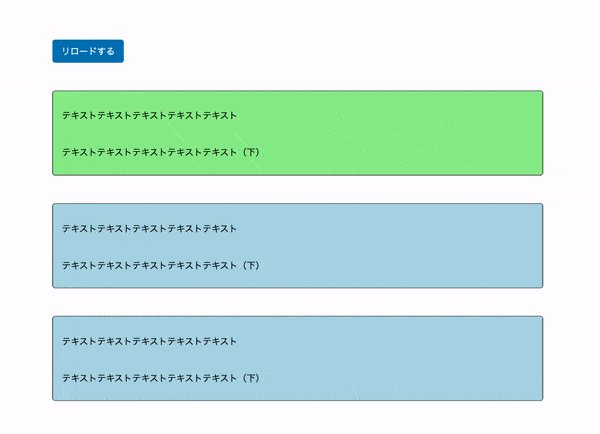
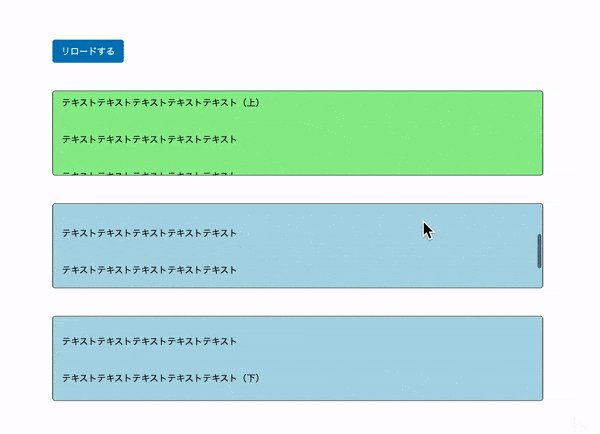
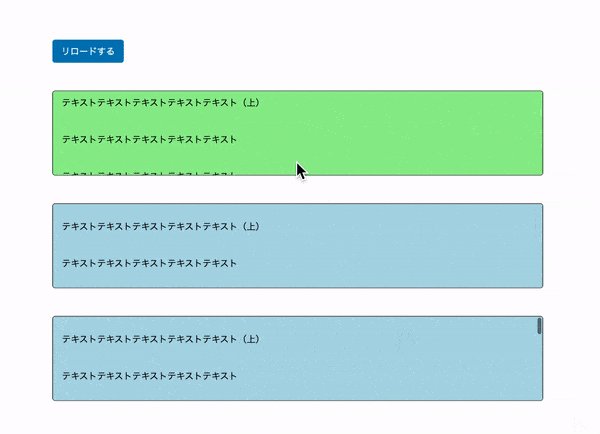
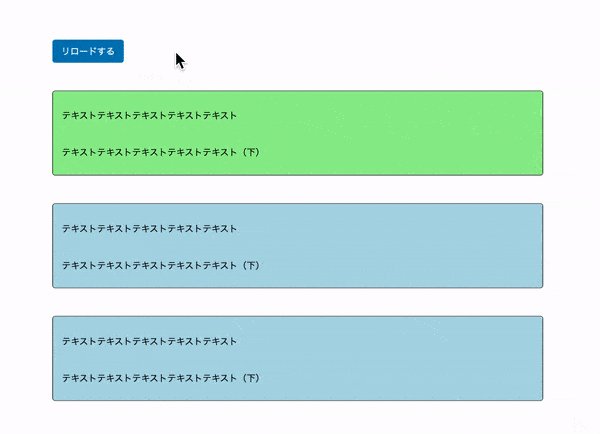
スクロールが発生する要素のスクロールバーの位置を、ページを読み込んだ際に最下部に設定する方法をjQueryを使用して実装する方法を紹介。用途・要件
- ページを読み込んだ際に、スクロールが発生する要素のスクロールバーの位置を最下部にしておきたい場合に使用。
- 同一ページへの複数設置対応あり・なしの2パターンを記載。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
- IE11
その他
- jQuery v3.6.0使用。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)