概要
【パス会員限定】CSSのclip-pathプロパティを使用して1pxの枠線がある左向き矢印リンクを実装。用途・要件
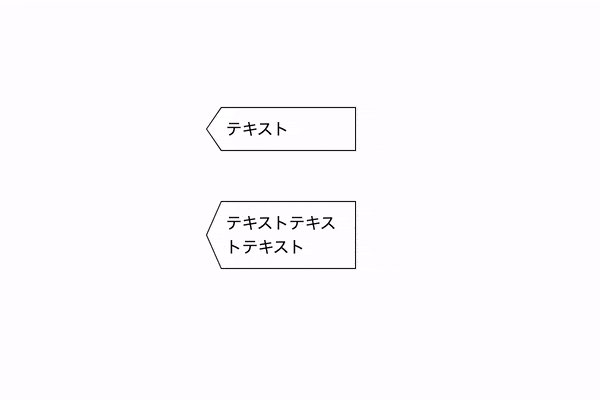
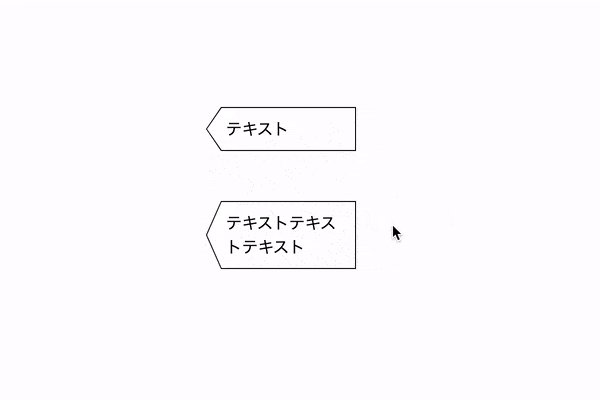
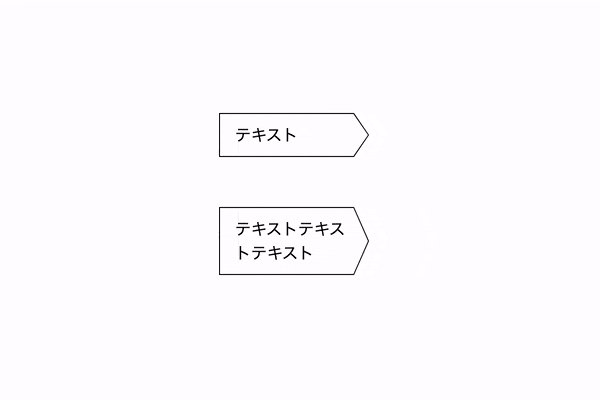
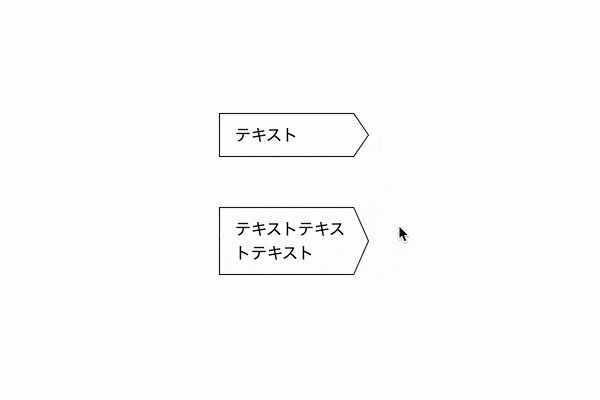
- CSSで1pxの枠線がある左向き矢印リンクボタン(aタグ)を作成。
- CSSのclip-pathプロパティを使用。(IE11非対応)
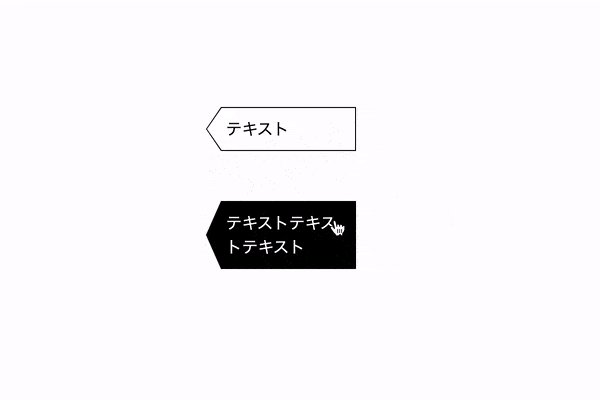
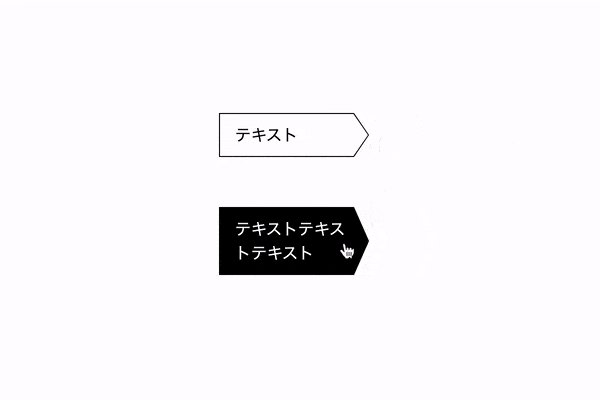
- 複数行になっても崩れない。
- 調整し易いようにCSS変数を使用。
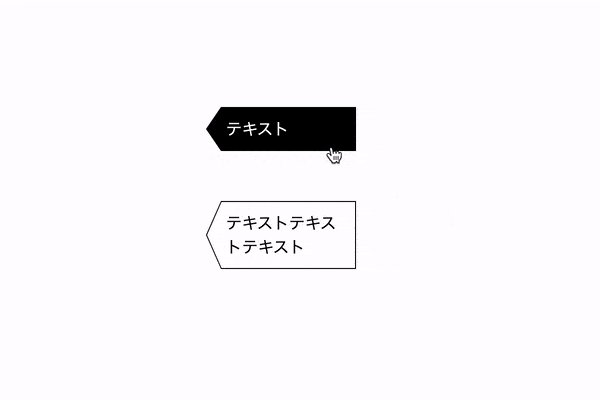
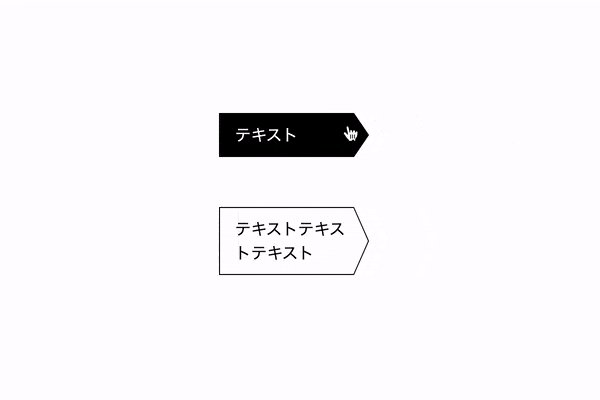
- ホバー時に文字色と背景色を反転するCSSアニメーションあり。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
注意事項
- 線の太さは1pxを想定しています。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)