概要
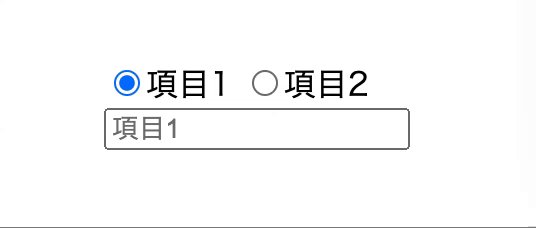
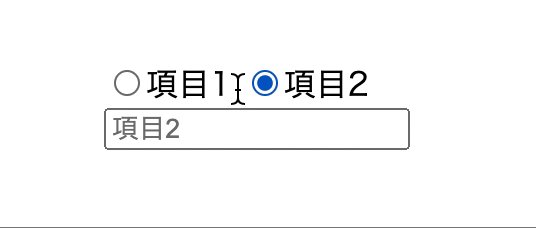
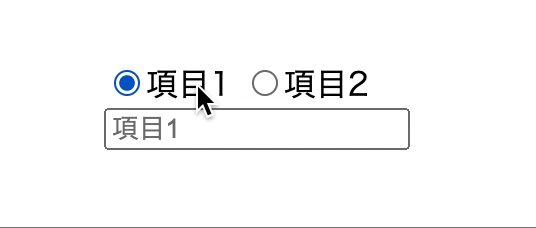
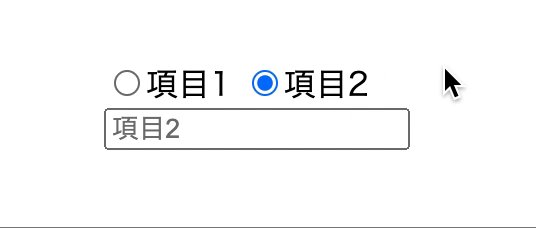
任意のラジオボタンにチェックがある時のみ、対応する要素(フォームパーツなど)が表示・有効化する機能をjQueryを使って実装。用途・要件
- ラジオボタンの選択肢により、特定のフォームパーツを表示と非表示に切り替える。
- 非表示にした際にdisabledを付与する。
検証ブラウザ
- Google Chrome(最新)
- Microsoft Edge(最新)
- Firefox(最新)
- Safari(最新)
その他
- jQuery v3.6.4使用。
実装方法
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)