概要
ブロック方向の先頭と末尾のマージンを設定できるCSSのmargin-blockプロパティと、インライン方向の先頭と末尾のマージンを設定できるmargin-inline プロパティを紹介。用途・要件
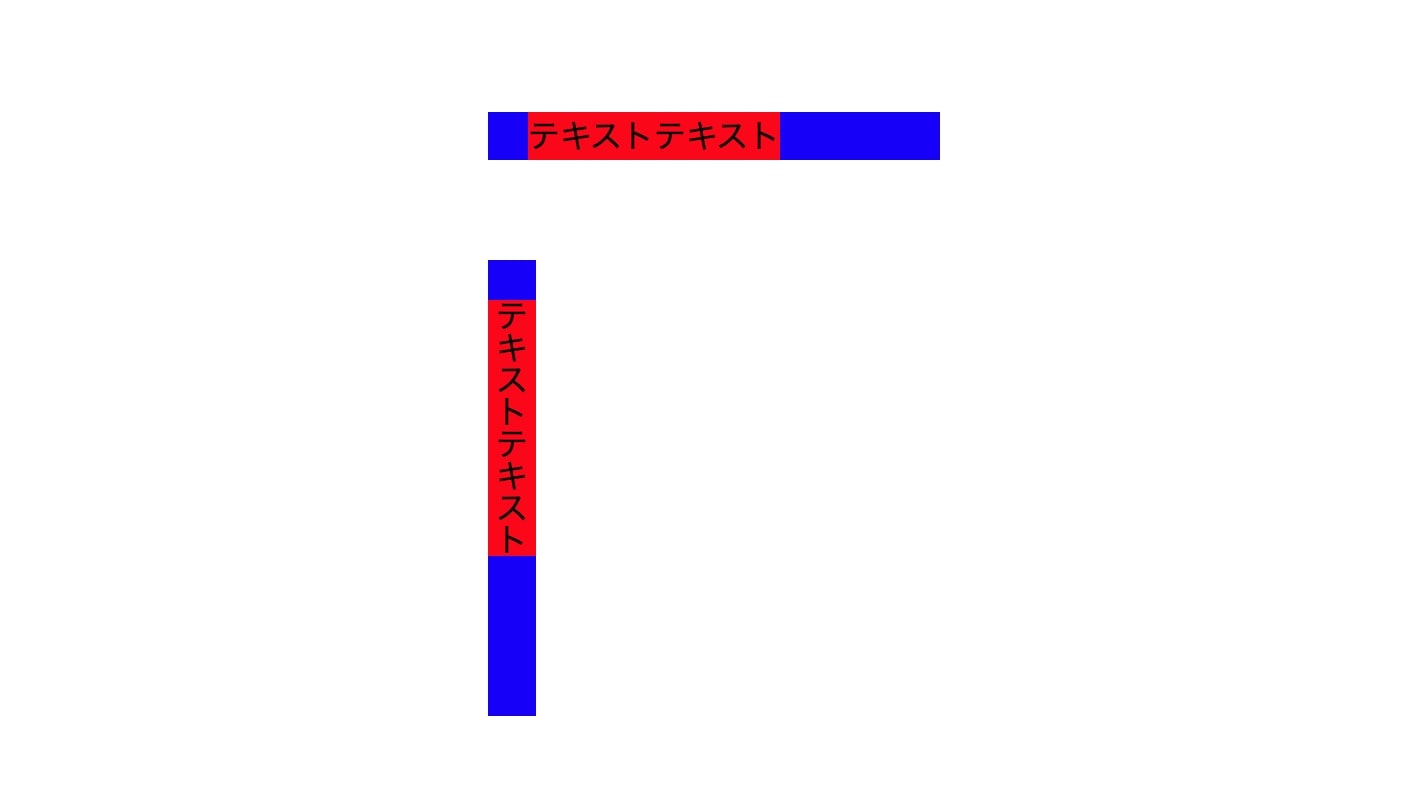
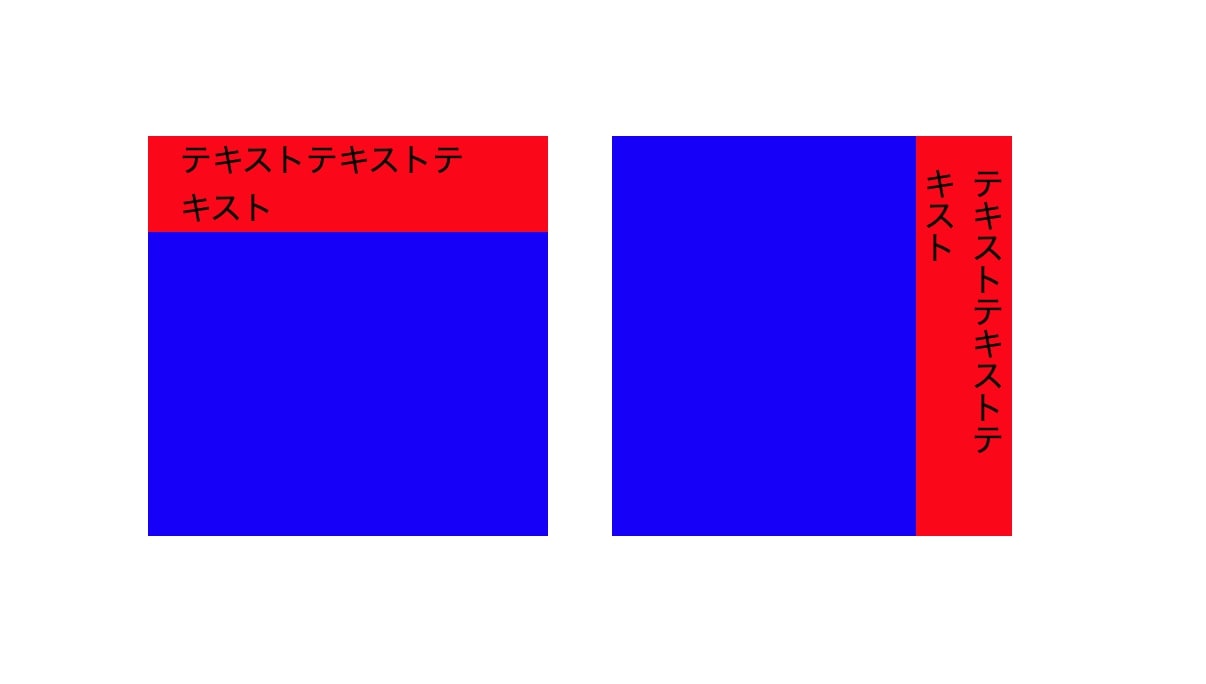
margin-blockは、論理的なブロックの先頭と末尾のマージンを設定できる。margin-inlineは、論理的なインライン方向の先頭と末尾のマージンを設定できる。- 要素の書字方向やテキストの向き(
writing-mode,direction,text-orientation)に応じて物理的なマージンに変換される。
margin-blockとmargin-inlineは一括指定プロパティ。margin-blockは、margin-block-startとmargin-block-endを一括指定したもの。margin-inlineは、margin-inline-startとmargin-inline-endを一括指定したもの。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
注意事項
- IE11は非対応です。
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)