概要
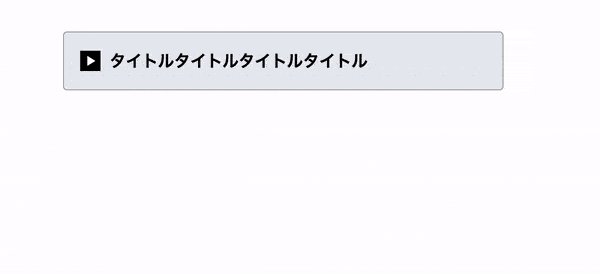
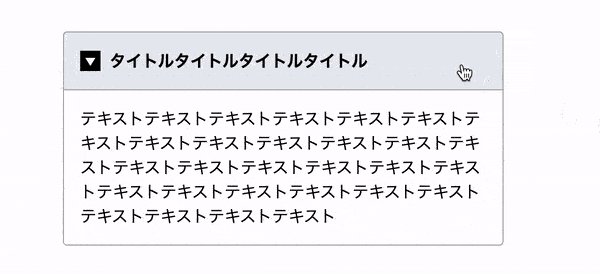
【パス会員限定】detailsタグ(詳細折りたたみ要素)とsummaryタグ(概要明示要素)を使用したシンプルなアコーディオン。用途・要件
- detailsタグとsummaryタグを使用。
- JavaScriptは使用せずHTMLとCSSで実装可能。
- summary左の四角、三角矢印はCSSの擬似要素で作成。
検証ブラウザ
- Google Chrome(最新)
- Safari(最新)
- Firefox(最新)
- Microsoft Edge(最新)
注意点
- detailsおよびsummaryタグはIE11に対応しておりません。
- Mac SafariやiOSでは開閉時のアニメーションが効かない。(DEMOの場合は矢印の回転アニメーション)
実装
ローカル環境にコードを移設した際に動作しない場合はこちら。(トラブルシューティングページへ)